Push2press: zelf iPhone-app maken met open source-oplossing
 De hele maand april zijn er in Amsterdam activiteiten georganiseerd in het kader van Appril. We waren bij een aantal activiteiten aanwezig en leverden zelf ook nog een (bescheiden) bijdrage. Het leuke is dat je bijna overal zomaar kunt binnenlopen, nieuwe mensen kunt ontmoeten en iets nieuws kunt leren. Samen met redacteur Bas besloot ik dinsdagavond naar een workshop app-maken te gaan. Met de open source-oplossing Push2Press zou je in 15 minuten een app kunnen maken. Het kost niets en je kunt de code zelf omzetten naar een native app, die je onder eigen naam bij de App Store kunt indienen. Klinkt veelbelovend, dat wilden we wel eens meemaken.
De hele maand april zijn er in Amsterdam activiteiten georganiseerd in het kader van Appril. We waren bij een aantal activiteiten aanwezig en leverden zelf ook nog een (bescheiden) bijdrage. Het leuke is dat je bijna overal zomaar kunt binnenlopen, nieuwe mensen kunt ontmoeten en iets nieuws kunt leren. Samen met redacteur Bas besloot ik dinsdagavond naar een workshop app-maken te gaan. Met de open source-oplossing Push2Press zou je in 15 minuten een app kunnen maken. Het kost niets en je kunt de code zelf omzetten naar een native app, die je onder eigen naam bij de App Store kunt indienen. Klinkt veelbelovend, dat wilden we wel eens meemaken.
Aan de iCulture-app worden veel te hoge eisen gesteld om zo’n ‘oplossing-uit-de-doos’ te kunnen gebruiken, maar als je een winkel of een weblog hebt en voor weinig geld toch een app wilt maken, kan dit een slimme oplossing zijn.
Push2Press is een product van Glimworm IT, het bedrijf van de Amsterdamse Britten Jonathan Carter en Paul Manwaring. Het duo maakte eerder apps als Park Shark en FietsFinder en doet veel op het gebied van open data. Ze ontwikkelden voor apps van klanten een CMS en bedachten dat het handig zou zijn om die als open source beschikbaar te stellen aan anderen. Het model is vergelijkbaar met WordPress: het kost niets, je kunt het installeren op je eigen server of laten hosten door Glimworm. Er is ook een WordPress-plugin waarbij iedereen de mogelijkheid heeft om uitbreidingen te maken. Het maken van de app doe je via een browservenster, waarbij je de app-in-aanbouw en alle wijzigingen die je aanbrengt meteen via de Push2Press-viewerapp kunt bekijken. De uiteindelijke app is als sourcecode beschikbaar. Je hoeft alleen nog het splashscreen en de logo’s te veranderen en kunt het eindresultaat als native app bij Apple indienen. Het wordt een standalone app, gebruikers hoeven geen viewer te installeren om jouw app te kunnen gebruiken.
Natuurlijk moet je geen wonderen verwachten. De apps die je binnen 15 minuten met push2press maakt zijn alleen nog maar in de viewer te bekijken, maken gebruik van de standaard templates en zijn nog niet klaar om bij Apple in te dienen. Redacteur Bas ging met nul programmeerervaring aan de slag, zelf heb ik een jaar of twee objectgeoriënteerd geprogrammeerd. Maar ik kwam er al snel achter dat die kennis helemaal niet nodig is. Bas klikte net zo makkelijk door de menu-opties en schermen. Het is handig als je wat code kunt lezen en niet bang bent om een blok voorbeeldcode te kopiëren en naar eigen inzicht wat aan te passen. Zie je ergens #000000 staan, dan snapt iedereen met een beetje webkennis wel, dat je daar ook een andere kleur in kunt plakken. Staat er in de code:
var twitterUser = "jonathanrcarter";
dan snap je als niet-programmeur met twee linkerhanden heus wel dat het om een variabele gaat en dat je makkelijk de Twitter-naam kunt vervangen door je eigen naam. Wie wel eens een WordPress-template heeft zitten bewerken, komt er wel uit. Zelf ging ik aan de slag met de stand alone-versie van Push2press, omdat ik het niet aandurfde om iets te installeren op dezelfde server waarop ook iPhoneclub.nl draait. Bas koos wél voor de WordPress-plugin, maar we kwamen er al snel achter dat we in feite in dezelfde omgeving bezig waren, via een webinterface.
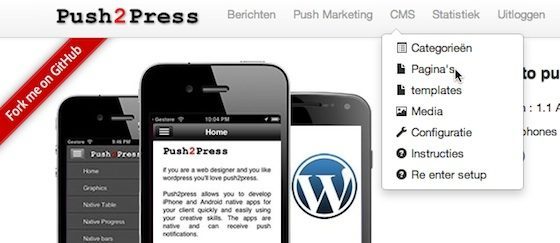
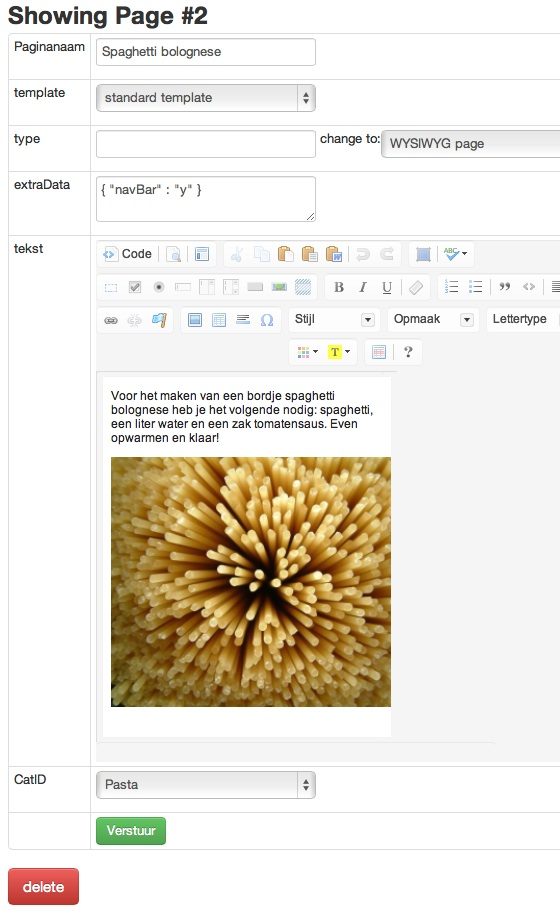
Die webinterface is te bereiken via http://m.push2press.com/jouwnaam/api.php, waarbij ‘jouwnaam’ een zelfgekozen projectnaam is. Via deze webinterface maak je pagina’s aan, die je met een WYSIWIG-editor kunt maken, zoals hieronder.
Tijdens het maken van nieuwe pagina’s kwamen we erachter dat ze geen zijmenu hadden. Vergeleken met de homepage bleek het veld extraData leeg te zijn. Even { "navBar" : "y" } erin zetten en ja hoor, daar is het zijmenu al. Makkelijk.
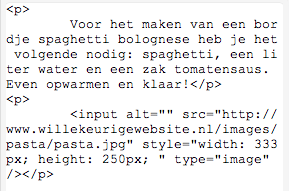
Ziet het eindresultaat er niet uit zoals je wilt, dan druk je even op de Code-knop en check je wat er mis is:
Dit is ook de manier waarop je ingewikkelder pagina’s maakt, zoals een pagina die je Twitter-berichten toont. De benodigde code daarvoor vind je op Push2press.com onder het kopje ‘Native Examples’. Je plakt de code in een nieuwe pagina, verandert de reeds aanwezige Twitternaam @jonathanrcarter door die van jezelf en je hebt een werkende pagina. Wie dat wil kan helemaal los gaan met Titanium, de programmeertaal van Appcelerator waar Push2press op is gebaseerd. Maar dan ben je wel een paar weken verder.

Mijn simpele app, met hip Facebook-achtig zijmenu.

OK, erg inspirerend is de inhoud van mijn app niet en het ontstijgt nog net het niveau ‘Hello world’. Maar het ging immers om het maken van de app, niet om het maken van leuke teksten. Met excuses voor de knalkleur paars. Standaard zijn de menubalken zwart.
In 15 minuten kun je inderdaad een app maken met een leuke interface. De app heeft een hip Facebook-achtig menuknopje aan de linkerkant, waarmee je het menu zichtbaar maakt. Toch is het niet een oplossing die helemaal af is en sommige onderdelen werken ook niet zo logisch als je denkt. Een paar voorbeelden:
- De Push2press-viewer is nog niet aangepast voor het iPhone 5-scherm, dus de app die je maakt is voorzien van twee zwarte balken. Er wordt aan gewerkt. Maar de o zo kritische gebruikers van je app gaan daar natuurlijk als eerste over klagen. Daarnaast heb je iPhone 5-ondersteuning nodig om na 1 mei een app goedgekeurd te krijgen.
- Het kostte ons wel wat tijd om te ontdekken hoe het CMS werkt. Elke categorie die je aanmaakt wordt een menu-optie in het Facebook-zijbalkmenu. Maar onder elke categorie kun je maar één pagina maken, want als je meerdere maakt gaat het mis.
- Bas heeft een WordPress-site die hij graag in de app had willen inlezen. Na een avond knutselen met het maken van een app zijn we er nog niet uit hoe dat moet.
Maar los daarvan: je maakt wel redelijk snel een app die er leuk uitziet. Vervolgens ga je met de pagina-templates aan de slag om de app een eigen ‘smoel’ te geven. Het mooie is: er zitten ook push notificaties in! Voor veel klanten van Glimworm is dat ook de reden om een native app te willen maken. Als je op de iPhone informatie wilt aanbieden kun je dat ook prima via een mobiele website doen, maar dan heb je niet de beschikking over push notificaties. Nu wel. Je maakt een berichtje aan, maakt eventueel wat gebruikersgroepen aan die de push-berichten moeten ontvangen en met een druk op de knop komt het push-bericht binnen.
Zoals altijd geldt: dit is niet dé oplossing voor elke denkbare appbehoefte. Ik zie NU nog niet zo snel hun app met Push2press maken. Maar als je zzp’er, ondernemer of nieuwsgierige consument bent kun je hier toch aardig mee aan de slag. Een zelfgeknutselde app die je met Push2press hebt gemaakt is niet te vergelijken met een app waar je 50.000 euro voor hebt betaald en die je door een professioneel bureau hebt laten ontwikkelen. Toch zijn er wel degelijk mooie dingen mogelijk. Glimworm liet me eerder een app over de stad Utrecht zien, die er absoluut niet uitziet alsof het met een frameworkje is gemaakt. Maar dat betekent wel dat je na die eerste paar uren waarin je pagina’s, categorieën en teksten hebt gemaakt nog wat meer tijd kwijt bent met het écht mooi maken van je app. Het mooie van deze oplossing is: het kost je geen cent en als het niets is heeft het je hoogstens wat vrije tijd gekost (en je hebt onderweg weer wat nieuwe dingen opgestoken). Je zit niet vast aan abonnementen of hoge instapbedragen. Daar staat tegenover dat je ook nauwelijks documentatie krijgt: veel dingen wijzen zichzelf, maar je zult zelf ook een ondernemende geest moeten hebben om je weg te banen door alle mogelijkheden.
Meer info: Push2press.com









7 reacties
RP
Mooi artikel!
Ik ga er mee aan de slag.
winny
Leuk artikel. Wilde al langer eens een app proberen te maken maar wist niet goed hoe te beginnen. Nu wel. Dank.
mhmobiel
Mooi initiatief! Daar ga ik ook eens mee stoeien.
Niels Goedvolk
Wat een leuk idee. Ga ik ook eens testen. Tnx!
RandyJC
Ik zie het al helemaal voor me… loze apps in de appstore voor 1,79 euro
:p
TonV
Ik zou het willen proberen, maar loop gelijk tegen een probleem. Heb de software op mijn server geïnstalleerd en vul dan de gegevens op het setup scherm in. Dan klik ik op de groene knop “Create my push2press APP”. Er verschijnt een nieuw scherm (Setup – Step 2 of 2), waar staat dat er een aantal tabellen zijn gecreëerd. Met een groene knop “You can proceed to your site”. Wanneer ik daarop klik komt er een scherm met een foutboodschap: “Could not find the database tables. Voer de setup uit.”
De tabellen zijn wel degelijk aangemaakt op mijn server. De setup opnieuw uitvoeren geeft weer dezelfde foutboodschap.
Ik kan nergens op internet support vinden.
Hier eindigt het dus. Jammer.
Jonathan Carter
Hi,
Thanks for your honest and positive review. We are still in the early days with push2press but from the initial workshop we gave during the appril festival we have recruited 2 people who want to help improve the product. One of them has volunteered to work on the documentation.
I wanted to let you know that we are having a meet up at GlimwormHQ as a follow up to the Appril workshop and everyone is invited. The url is on meet up.com at the URL http://www.meetup.com/Push2Press-Amsterdam/events/117123332/
It is pretty short notice so if anyone can’t make this one we are planning one every 2 weeks from now on.
I am also writing an introduction to programming the native pages. I’ll let you know when that is ready.
Regards
Jonathan Carter