 Software-ontwikkelaar Moritz Haarmann heeft zo zijn ideeën voor goede iPad-apps. Een van deze ideeën past ontzettend goed bij de online winkel van meubelgigant Ikea. Om te laten zien hoe zijn concept in elkaar steekt, maakte Haarmann een video waarin hij de potentiële app demonstreert. Op het moment is het idee nog door niemand opgepikt, laat staan Ikea. Wel is het een bijzonder concept dat laat zien wat voor mogelijkheden er voor layoutontwerp zijn op de iPad.
Software-ontwikkelaar Moritz Haarmann heeft zo zijn ideeën voor goede iPad-apps. Een van deze ideeën past ontzettend goed bij de online winkel van meubelgigant Ikea. Om te laten zien hoe zijn concept in elkaar steekt, maakte Haarmann een video waarin hij de potentiële app demonstreert. Op het moment is het idee nog door niemand opgepikt, laat staan Ikea. Wel is het een bijzonder concept dat laat zien wat voor mogelijkheden er voor layoutontwerp zijn op de iPad.
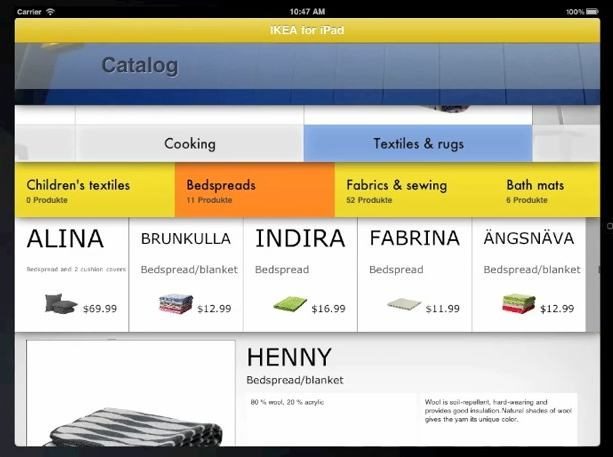
Haarmann’s app heeft een totaal andere interface dan we gewend zijn van iPad-apps. Deze steekt ook nog eens zo bijzonder in elkaar, dat wij ons afvragen hoe lang het duurt voordat andere ontwikkelaars het idee overnemen. De app-video is volgens Haarmann ‘voor de lol’ ontwikkeld. Hij verontschuldigt zich daarom ook op Vimeo voor de kwaliteit ervan.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!





Grafisch heel mooi, maar of het super gebruikersvriendelijk is? Ik zie mensen nog wel eens verdwalen of dat ze niet meer weten hoe ze 1 stap terug moeten.
Verder wel heel nice gemaakt. Toch zal je mij niet zien in die blauwe blokkendoos 😉
Grappig concept/zeer gebruiksonvriendelijk
Het ziet er inderdaad erg mooi uit. Maar om te zeggen dat het een “totaal andere interface” is gaat wat ver. Het is de manier van navigeren zoals we ook in Twitter en Remember The Milk zien, maar dan verticaal in plaats van horizontaal.
Dit zou Apple op het Homescreen kunnen toepassen. Om het weer een nieuwe look te geven. De SDK hebben ze zelf al gemaakt waarin dit mogelijk is, dus van plagiaat zou dan geen sprake zijn.
Eventueel gebruik maken van doorschijnende panelen. Het wiggle effect en de icoontjes kunnen hetzelfde blijven om herkenning te garanderen en te bevorderen.
Het is niet gebruikersvriendelijk, en dat komt niet vanwege de stapjes. Het probleem is dat mensen zelf met hun vinger moeten schuiven om vakjes groter of kleiner te maken. Zodat je dan meer of minder inhoud kunt zien. Volgens mij is het beter om de hoeveelheid inhoud van te voren te bepalen. Gebruikers houden van duidelijkheid en eenvoud, dus waarom zouden ze moeite moeten doen om de grootte van die vakjes te veranderen? Het navigeren met swipen werkt wel prima, dat is redelijk goed te begrijpen.