
Tumblr wordt sneller en krijgt nieuw dashboard op iPhone
 De blogdienst Tumblr heeft haar tweede grote app-update uitgebracht in korte tijd. In september werd het al mogelijk om te bloggen vanuit de applicatie zonder tussenkomst van de gelijknamige website. Nu is de app een stuk sneller gemaakt, is het overzicht van berichten van blogs die je volgt op de schop gegaan en spelen geanimeerde GIF’s automatisch af. Daarnaast is de app voorzien van verschillende veegbewegingen.
De blogdienst Tumblr heeft haar tweede grote app-update uitgebracht in korte tijd. In september werd het al mogelijk om te bloggen vanuit de applicatie zonder tussenkomst van de gelijknamige website. Nu is de app een stuk sneller gemaakt, is het overzicht van berichten van blogs die je volgt op de schop gegaan en spelen geanimeerde GIF’s automatisch af. Daarnaast is de app voorzien van verschillende veegbewegingen.
De meest prominente veegbeweging is teruggaan naar de vorige pagina vanuit het dashboard, als je bijvoorbeeld op de naam van een blog hebt gedrukt om er alle berichten van te zien. Verder benadrukt Tumblr dat je alle tags, foto’s en titels kan drukken voor meer opties, zoals opslaan of meer van een tag bekijken. Maar er zit ook een grapje in: je kan geanimeerde GIF-bestanden nu licht indrukken om ze frame voor frame af te spelen. En dat niet alleen: als je vervolgens nog een vinger gebruikt, kan je de afbeelding alle kanten op draaien en vergroten die je maar wilt. Je hebt er niks van, maar het is wel grappig. En het laat zien hoe snel en stabiel de app is geworden.
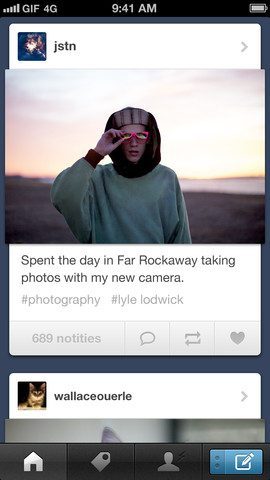
Het dashboard met berichten van blogs die je volgt, laat zich soepeler dan ooit doorscrollen en laadt razendsnel. Daarbij komen de foto’s en animaties beter tot hun recht, omdat de witte kaders van de blogs wat compacter zijn gemaakt. Ze zweven allemaal op een donkerblauwe achtergrond, en zijn zo ook beter gescheiden van elkaar. Daardoor zie je ook duidelijker van welk blog een bericht komt. Met knoppen eronder kan je een bericht liken, rebloggen en zie je de notities van anderen. Het dashboard is er op alle vlakken beter op geworden.
Verder zijn de meldingen voor de tweede keer in korte tijd onder handen genomen in Tumblr. Je ziet nu één grote berichtenstroom onder elkaar met meldingen van reblogs, reacties en likes op jouw blogposts. Ook nieuwe volgers voor je blog kom je daarin tegen.
Downloaden: Tumblr (gratis, vanaf iPhone 3GS en iOS 5.0)
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!


En dan nu nog op een gelikte app voor de ipad
Probeer Tumble On HD eens. Ziet er erg gelikt uit.