Google heeft een update uitgebracht voor Chrome voor iOS browser waarin ondermeer forse veranderingen zijn aangebracht aan het tabbladensysteem. Voortaan kun je vanuit elk browservenster naar beneden slepen om de pagina te verversen, zoals we gewend zijn van veel andere iOS-apps. Door je vinger naar links of rechts te vegen kun je ook een nieuw tabblad openen of het huidige tabblad sluiten. Daarnaast ondersteunt Chrome nu de wachtwoordextensies 1Password en LastPass en is er een widget toegevoegd aan het Vandaag-scherm om onder andere snel een gesproken zoekopdracht uit te voeren.
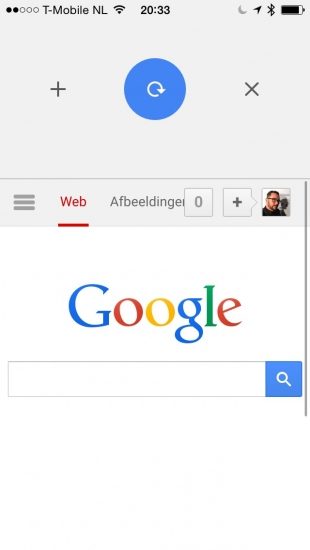
 Open je Chrome, dan lijkt er op het eerste gezicht niets veranderd. Sleep je een venster naar beneden, dan worden de nieuwe mogelijkheden al gauw duidelijk. Een ververs-icoontje in blauwe cirkel geeft aan dat je de pagina ververst; door met je vinger te bewegen verspringt de cirkel naar icoontjes voor een nieuw tabblad of het huidige tabblad sluiten. Met deze functionaliteit ben je niet langer aangewezen op het vierkante tabblad-icoontje bovenin beeld; al kun je deze als vanouds blijven gebruiken als je dit fijner vindt.
Open je Chrome, dan lijkt er op het eerste gezicht niets veranderd. Sleep je een venster naar beneden, dan worden de nieuwe mogelijkheden al gauw duidelijk. Een ververs-icoontje in blauwe cirkel geeft aan dat je de pagina ververst; door met je vinger te bewegen verspringt de cirkel naar icoontjes voor een nieuw tabblad of het huidige tabblad sluiten. Met deze functionaliteit ben je niet langer aangewezen op het vierkante tabblad-icoontje bovenin beeld; al kun je deze als vanouds blijven gebruiken als je dit fijner vindt.
Ook is er eindelijk goede ondersteuning voor twee populaire wachtwoordmanagers met een iOS 8-extensie: 1Password en Lastpass. Op een pagina met loginvelden tik je op de drie puntjes rechts bovenin beeld en vervolgens op het menu-icoontje links. Hier krijg je het extensiescherm van iOS 8 te zien, waar je wachtwoordapps 1Password of Lastpass kunt aantikken. Tot voor kort werkten deze extensies slechts gebrekkig onder Chrome.
Als laatste is er een widget toegevoegd aan het Vandaag-scherm. De Chrome-widget toont een tweetal knoppen: één om een nieuw tabblad te openen en één om een gesproken zoekopdracht uit te voeren. Helaas past de tekst niet in deze knop op iPhones met een 4-inch scherm (zoals de iPhone 5S), maar de functionaliteit werkt goed. Heb je een webadres naar het klembord gekopieerd, dan toont de widget deze ook. Met één tik open je dan het adres in Chrome.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!


Leuk allemaal, maar chrome crashed nogal vaak. Heb liever dat ze daar wat aan doen.
zijn goed bezig daar bij google!
Die tumbnail is een beetje verwarrend. Het lijk nu net of het over chrome remote gaat.
fijn maar waarom een tabblad openen vanuit je notification center ?