Apple Kaarten in websites
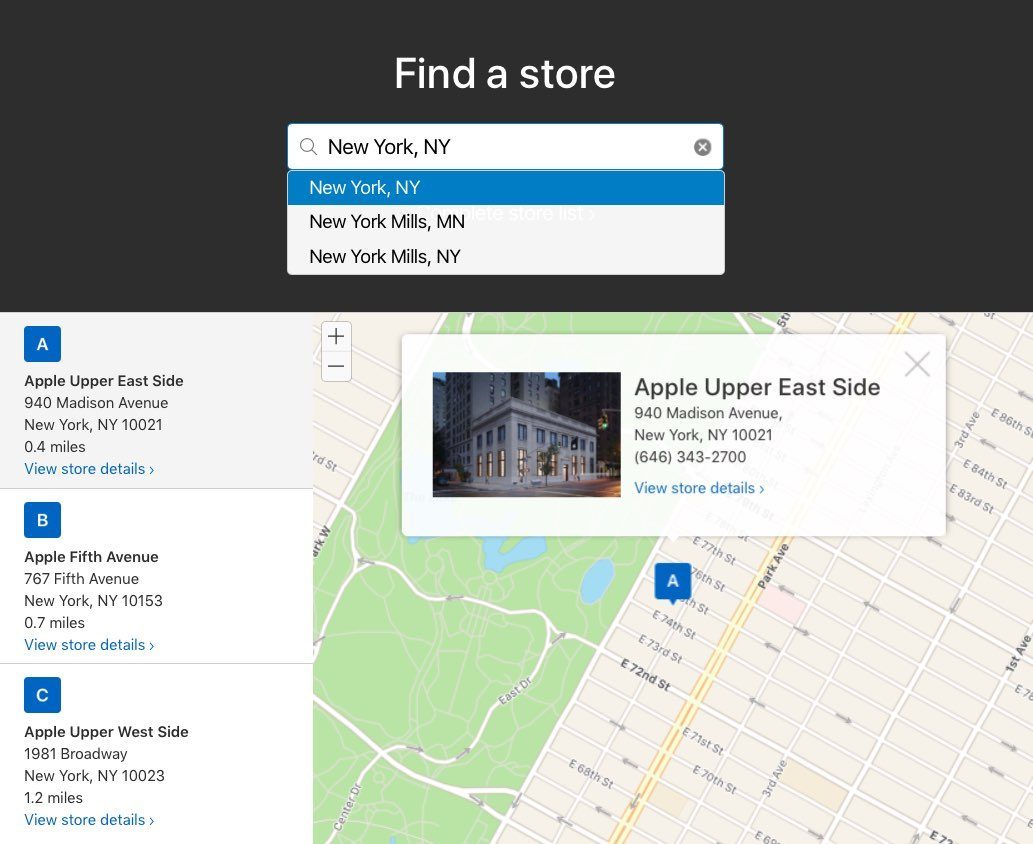
Als je dacht dat de aankondigingen van WWDC voorbij zijn na de keynote, dan hebben we nieuws voor je: het gaat nog de hele week door. Ook in de sessies voor ontwikkelaars heeft Apple nog aankondigingen verstopt. Zoals MapKit JS, waarmee je kaarten kunt insluiten op een website. Apple gebruikt de kaartjes zelf al op de zoekpagina voor Apple Stores en voor de Zoek mijn iPhone-functie van iCloud.com. Nu kunnen ook anderen er gebruik van maken.
De functie is nog in beta en is vergelijkbaar met de bestaande MapKit voor iOS-apps. Met MapKit JS kun je een kaartje van een bepaald gebied laten zien, met eventueel aangeduide locaties en navigatieknoppen. Zoals de afkorting JS al aangeeft gaat het daarbij om JavaScript, dat wordt gebruikt binnen een browser, niet binnen een app. Het leuke is dat het ook op touchscreens te gebruiken is, zodat ook zoomen door de knijpen en roteren met twee vingers worden ondersteund.
Extra lagen
Ontwikkelaars kunnen ook extra’s toevoegen, zoals aanwijzingen waar je moet parkeren of waar de ingang is van een groot evenemententerrein. Ook kunnen ze overlays toevoegen en kiezen uit een standaard kaartje of satellietbeelden. Daarnaast zijn er nog wat andere opties mogelijk, zoals roteren.
MapKit JP past de weergave automatisch aan de mogelijkheden van het apparaat aan. Het weergeven van kaarten is op deze manier niet echt nieuw, want Google Maps en Bing Maps ondersteunden het al langer.
Aanmelden bij Apple
Wil je ermee aan de slag? Dan moet je je aanmelden bij Apple met je ontwikkelaarsaccount en een key aanvragen. Je kunt elke dag maximaal 250.000 kaart-opvragingen per key gebruiken en dat is vrij ruim, want bij Google krijgen ontwikkelaars slechts 100.000 per maand. Apple hanteert verder een limiet van 25.000 service-aanvragen per dag, zoals zoekopdrachten. Heb je meer nodig omdat je toepassing gigantisch populair is, dan moet je contact opnemen met Apple voor een offerte.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!
Het laatste nieuws over Apple van iCulture
- Spotify voert prijsverhoging door: dit zijn de nieuwe Nederlandse prijzen (01-04)
- Weekend kijktips: The Studio, Mufasa, Kopen zonder kijken en meer (29-03)
- Nieuwe website toont Europese alternatieven voor Gmail, Dropbox en meer (28-03)
- Ook nieuwste Porsche-modellen krijgen géén CarPlay 2.0 (27-03)
- Apple Music lanceert ‘DJ met Apple Music’: Mixen met miljoenen nummers (26-03)