Firebug in Safari op je iPhone via speciale bookmark
 Firebug is een populaire Firefox-extensie bij webontwikkelaars, waarmee je vanuit je browser in de html, css en overige code van een site kan duiken en zelfs aanpassingen kan doen in de opmaak van dom-elementen. Een nadeel is dat Firebug alleen werkt voor desktop-browsers en het mobiel een stuk lastiger te implementeren is. De ontwikkelaars van Firebug hebben gelukkig ook een Lite-versie gemaakt die wel in verschillende (mobiele) browsers werkt, waaronder nu zelfs in Safari op iOS.
Firebug is een populaire Firefox-extensie bij webontwikkelaars, waarmee je vanuit je browser in de html, css en overige code van een site kan duiken en zelfs aanpassingen kan doen in de opmaak van dom-elementen. Een nadeel is dat Firebug alleen werkt voor desktop-browsers en het mobiel een stuk lastiger te implementeren is. De ontwikkelaars van Firebug hebben gelukkig ook een Lite-versie gemaakt die wel in verschillende (mobiele) browsers werkt, waaronder nu zelfs in Safari op iOS.
Om Firebug Lite te gebruiken op je iPhone, moet je een speciale Javascript-bookmark gebruiken. De code daarvoor is:
https://gist.github.com/1431246
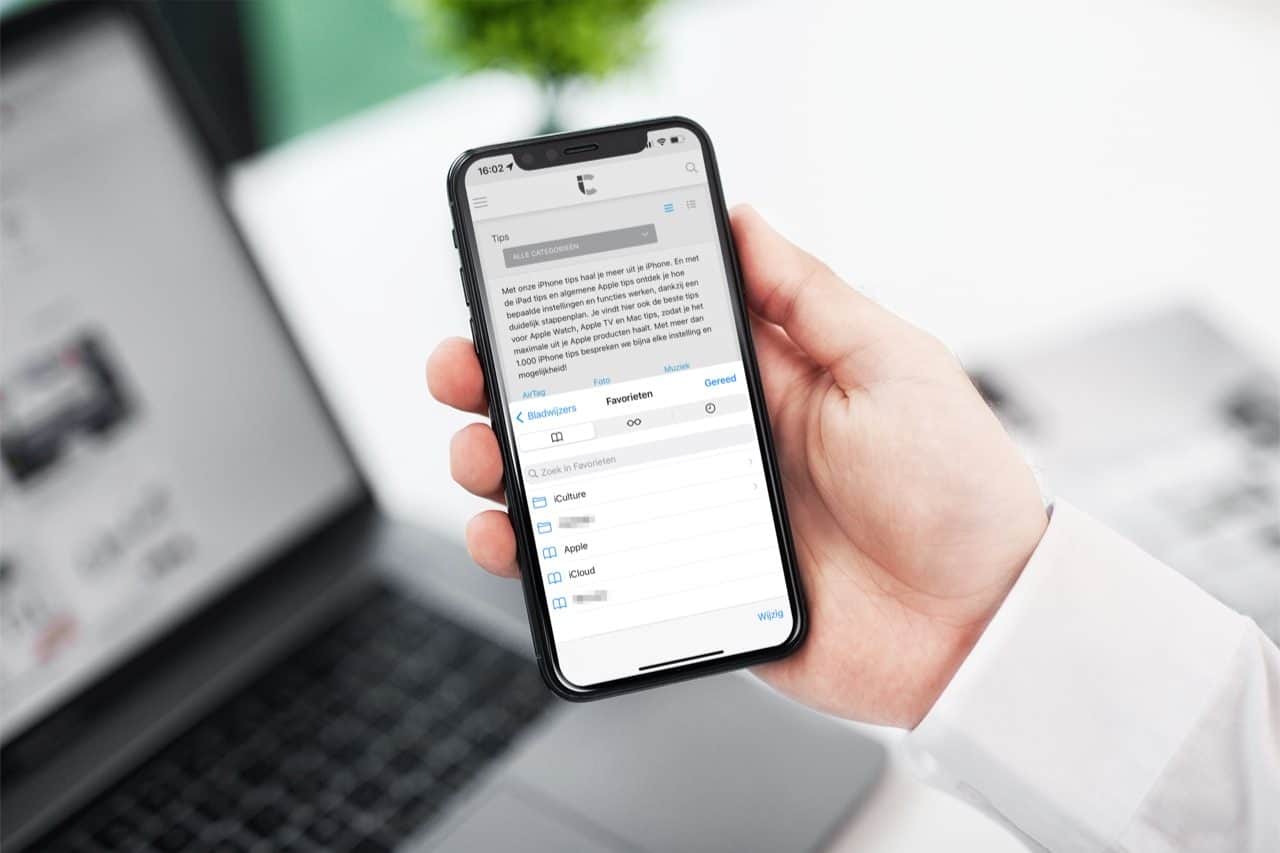
Om deze toe te voegen in Safari, maak je eerst een bladwijzer aan van een willekeurige site die je ‘Firebug’ noemt. Vervolgens kopieer je de code en pas je de url van de Firebug-bladwijzer aan door de code er in te plakken.
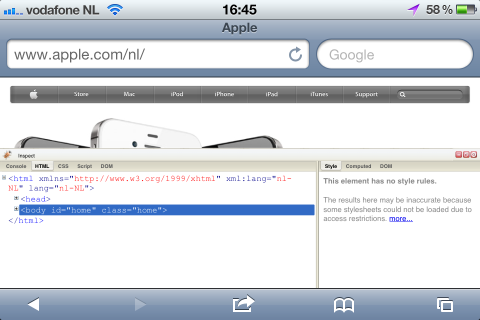
Als je vervolgens op een site Firebug wilt gebruiken, klik je de bladwijzer aan en verschijnt de Firebug-console onderin je scherm. Op een iPhone is de ruimte daarvoor natuurlijk wel wat beperkt, maar het werkt wel. Ook op de iPad trouwens. Toegegeven, het is voor een zeer selecte groep gebruikers nuttig, maar je zal er maar net op zitten te wachten.

Via: AppAdvice, Martin Kool
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!
Safari
Safari is de Apple's eigen webbrowser die standaard beschikbaar is op iPhone, iPad en Mac. Safari draait op WebKit, de motor achter de browser en ondersteunt alle huidige internetstandaarden. Safari heeft allerlei handige functies, zoals het instellen van favoriete websites, bladwijzers, het Safari-privacyrapport, het aanmaken van Safari-profielen en nog veel meer. De browser krijgt regelmatig nieuwe functies, samen met grote iOS-, iPadOS- en macOS-updates. Lees hier alles over Safari en nuttige tips.

- Alles over Safari
- Handige tips voor Safari op iPhone en iPad
- De beste Safari-extensies
- Adresbalk in Safari boven of onder
- Favoriete websites openen met Safari op iPhone en iPad
- Websites vertalen via Safari
- Zo werkt de Safari-leeslijst
- Safari-tabbladen sluiten doe je zo
- Safari-wallpaper op de Mac instellen
- Zo werkt de Safari-startpagina
- Safari-privacyrapport
- Privémodus in Safari
- Safari-profielen gebruiken





Zal vast snel weer geblokkeerd worden 🙁
Ik had hem al via de iCab webbrowser maar die werkt niet zo prettig als deze versie, bedankt!
Weinig reacties hier :), maar ondanks dat ik firebug voornamelijk op een desktop gebruik, kan ik me wel situaties bedenken waar het zeker bruikbaar is. Bedankt voor het melden!
@Marc: Dit kunnen ze niet blokkeren gezien het normale valide javascript gebruikt.
Sweeeeeeeeeeet
Super is dit! Geweldige tool firebug, onmisbaar voor serieuze webontwikkelaars 🙂
Deze javascript based versie van Firebug bestaat toch al jaren?
Nice! Werkt goed!!
Jammer dat de code niet te copy-pasten is vanaf een iphone omdat de code niet geheel wordt weergegeven
Dank u werkt top!
Geweldige toevoeging aan een browser, maar op een iphone zit ik er niet op te wachten. Je gaat toch niet coden op je telefoon?
Nou ik heb het geprobeerd op de iPhone maar bij mij werkte het niet helemaal. Ik kan bijvoorbeeld niet door de code heen scrollen, om alleen een het bovenste gedeelte van de code te zien heb je ook vrij weinig aan
@Gé: Met 2 vingers scrollen werkt wel bij mij iPhone4
Hier zat ik inderdaad op te wachten. Bedankt voor de tip!!
@Bas: Als je op ‘View raw’ klikt is de code prima te kopiëren/plakken.