 Een lezer van AppleInsider heeft een ongedocumenteerde en tot nu toe onbekende nieuwe functie van iPhone firmware 2.1 ontdekt. Het is namelijk mogelijk om webapplicaties fullscreen weer te geven, zonder het ‘chroom’ (de balken aan de boven- en onderkant) van Safari. Hierdoor lijken webapps veel meer op native iPhone apps. De betreffende webapp moet daarvoor wel specifieke code bevatten, die aangeeft dat hij bedoeld is als fullscreen iPhone app. Zelfs als je helemaal naar boven of beneden scrolt in een webapp die daarvoor aangepast is, zie je niet de Safari-balken. Dit geeft een veel betere gebruikerservaring.
Een lezer van AppleInsider heeft een ongedocumenteerde en tot nu toe onbekende nieuwe functie van iPhone firmware 2.1 ontdekt. Het is namelijk mogelijk om webapplicaties fullscreen weer te geven, zonder het ‘chroom’ (de balken aan de boven- en onderkant) van Safari. Hierdoor lijken webapps veel meer op native iPhone apps. De betreffende webapp moet daarvoor wel specifieke code bevatten, die aangeeft dat hij bedoeld is als fullscreen iPhone app. Zelfs als je helemaal naar boven of beneden scrolt in een webapp die daarvoor aangepast is, zie je niet de Safari-balken. Dit geeft een veel betere gebruikerservaring.
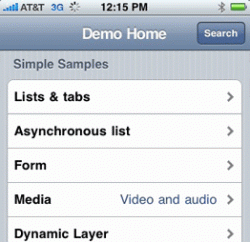
Op zijn site heeft de ontdekker van deze functie een voorbeeldapplicatie online gezet. Om deze app als volledige weergave te zien, moet je de volgende stappen ondernemen:
- Bezoek de webapp met Safari.
- Druk op het plusje en voeg de webpagina toe aan je Springboard.
- Open de webapp weer via het icoon op je Springboard. Het kan even duren voordat hij helemaal geladen is, want kennelijk is de website momenteel erg drukbezocht. Maar het lijkt net een echt programma!
Nu deze mogelijkheid bekend is, is het te hopen dat bijvoorbeeld ook Google deze mogelijkheid snel aangrijpt voor webapps als Gmail of Google Docs.
Bron: AppleInsider
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!
Wow wat vet :-O!!!
Dat is echt heel gaaf! Ziet er vet mooi uit!
Hopelijk krijgt iphoneclub dat ook:D
Waarom dit nieuws eigenlijk zo laat pas? Kon Apple deze functie niet al vnaf t begin verspreiden op websites?
In cydia vind je MyFox. Dit is een browser die fullscreenmodes biedt. Cool is dat je schudden van je phone fullscreen aan en uit kunt zetten!
Misschien wat screenshots?
wat is de code die je in je app moet zetten?
is dat niet hetzelfde script als dit paginatje wat ik laatst heb gebruikt voor mijn eigen schoolrooster?
http://www.party-xl.nl/IUI/samples/musicx.html
Deze:
Oops, deze dus:
Het betreft dus ’t volgende:
Oja, handig dat de code tags niet werken… :S
Precies :’)
?Er is nieuws in de spelletjes maak paradijs:
http://unity3d.com/unity/features/iphone-publishing
Vette shit!
je kan de source Hier downloaden
Volgens mij werkt het nu ook op iHome
hey vet.. dit werkt ook als je met firefox naar de site gaat, en het opslaat op het bureaublad.. (eerst firefox weer eff afsluiten) en dan klikken op de snelkoppeling.. dan is ook firefox’ ‘çhroom’ weg!!!
Ik mag aannemen dat we hier praten over een apps voor een Iphone met jailbreak?
Nee dit kan ook op iPhone zonder jailbreak, standaard optie
Rob: het gaat hier om webapps (dynamische webpagina’s met een iPhone-jasje), die werken altijd. Jailbreaken doe je om native apps die niet door Apple in de App Store zijn gezet te kunnen laten draaien.
Myfox doet dit al langer (via cydia) en werkt duidelijker en uitgebreider én met meer instellingen dan Safari….
Dit is niet echt bijzonder. Dit is gewoon een gedocumenteerde feature van Safari op de iPhone. Het is bijvoorbeeld ook mogelijk om de kleur van de status bar aan te passen in een webapp zoals dat ook mogelijk is in native apps.
Zie de webapp documentatie
Het lijkt er wel op dat het roteren van het scherm niet meer werkt als je deze feature gebruikt voor je site. Of heb ik het mis?
klopt. Ook externe links ( _new of _self in ajax framework, naar buiten toe) laten Safari openen. Het lijkt dus wel dat in deze stand safari anders gebruikt wordt en niet geheel gestart wordt
Dit is toch wel erg handig hoor! Ik hoop inderdaad dat een Google bijvoorbeeld dit snel gaat gebruiken in hun Gmail webapp, en bijvoorbeeld ook Hyves. Scheelt toch weer enorm veel ruimte op het scherm!
Ik heb gevonden hoe je bijvoorbeeld bij je WebApp zelf kan zeggen dat hij in fullscreen moet gaan.
Maar je iPhone/iPod touch moet wel gejailbreaked zijn!!!
1) SSH in je iPhone/iPod touch
2) ga naar “private/var/mobile/Library/WebClips”
3) zoek dan de WebClip die je wilt veranderen, dat kan je doen door in de info.plist te kijken
4) zodra je het hebt gevonden zal je het al wel hebben gezien dat er “FullScreen” staat en daaronder staat dan “” verander dat dan naar “”
5) Herstart je iPhone/iPod touch
6) Klaar!!! FullScreen WebApp
PS: Ook staat er iets van “UIStatusBarStyle” en daarin staat ingevult dat hij grijs moet zijn ik weet niet wat er voorderest nog ingevult kan worden maar dat kan ook veranderd worden blijkt zo
@Xynetor –
Daarvoor ben ik niet verantwoordelijk als er iets mis gaat
Was ik vergeten erbij te zetten en ik kan niet Editen
@ Xynetor, ik heb dit gedaan met mijn (lokaal opgeslagen) webapp en het werkt op zich ook maar zodra de pagina fullscreen word geladen werken de links op mijn pagina niet meer.
Ik krijg de volgende melding: Niet ondersteunde URL
Deze URL is niet geladen: file:///var/link.htm
Weet je hier iets op?