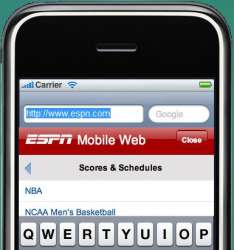
 Voor het ontwikkelen van iPhone-applicaties kun je eigenlijk alleen op de Mac terecht. Voor Windows en andere platformen heeft Apple niets te bieden en het ziet er niet naar uit dat daar binnenkort verandering in komt. Wat het ontwikkelen van webapplicaties voor de iPhone betreft is er nu wel iets: ontwikkelaar Shaun Sullivan bedacht dat Windows en Mac beide de beschikking hebben over Webkit, dankzij de Safari-browser. Hij maakte daarom een iPhone-simulator voor webapplicaties met de naam iBBDemo.
Voor het ontwikkelen van iPhone-applicaties kun je eigenlijk alleen op de Mac terecht. Voor Windows en andere platformen heeft Apple niets te bieden en het ziet er niet naar uit dat daar binnenkort verandering in komt. Wat het ontwikkelen van webapplicaties voor de iPhone betreft is er nu wel iets: ontwikkelaar Shaun Sullivan bedacht dat Windows en Mac beide de beschikking hebben over Webkit, dankzij de Safari-browser. Hij maakte daarom een iPhone-simulator voor webapplicaties met de naam iBBDemo.
Wat maakt dit nou nuttiger dan websites zoals TestiPhone.com, waarmee je ook iPhone-websites op de desktop kunt testen? Ten eerste is het een apart tooltje, wat sommige webontwikkelaars misschien handiger zullen vinden. En ten tweede komt het van pas als je in een besloten developeromgeving aan het werk bent. TestiPhone.com werkt namelijk alleen bij websites die al op openbaar op internet te bekijken zijn.
Meer info: Shaun’s iPhone simulator for Windows of bekijk de screencast
Downloaden: iBBDemo
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!






Slim bedacht. Ik gebruik als niet-ontwikkelaar trouwens de gratis Mac app iPhoney om websites te testen/bekijken in iPhone layout.
ik heb voor de site http://www.justhit.it gebruik gemaakt van de iphone emulator voor de mac, uit de SDK.
(maarja, ik heb een mac ;-))
Kijk daar is waar ik lang op heb gehad.
En voor de iPhone kijkers 
Als je Safari op Windows op z’n smalst zet kom je al aardig in de buurt van de iPhone. Het pixelneuken kan ook wel achteraf via de iPhone zelf…
Ja je heebt geleuk, ik had eigenlijk gehoopt dat je je eigen bestanden kon openen zodat je niet steeds hoeft te uploaden. Dat is waarom het handig zou kunnen zijn.
Dus een puntje waar op het verbeterd moet worden en ook moeten er betere afbeeldingen worden gebruikt want als je klikt op de + dan zie je duidelijk dat het een screenshot is 😛
Nadeel is wel dat Safari op de iPhone toch net iets anders rendert dan op de desktop. Fonts renderen over het algemeen wat groter. Dit verschilt van site tot site en heeft met name te maken waar en hoe in de CSS de fontgrootte wordt gedefinieerd.
Vergeet niet dat de iPhone geen schuifbalken heeft…
Klopt geen moer van…
check maar eens met deze site (https://www.iculture.nl), dat ziet er wel heel anders uit…