 Steeds meer geruchten wijzen op een iPhone 6 met een groter scherm. Een scherm dat grote veranderingen voor iOS-ontwikkelaars met zich meebrengt: zij moeten hun apps immers optimaliseren voor deze grotere iPhone. Hoe zal dat straks precies uitpakken? We spraken met iOS-ontwikkelaar @paul_van_dijk over de mogelijke implicaties – en de manieren waarop Apple nu alvast voorbereidingen heeft getroffen.
Steeds meer geruchten wijzen op een iPhone 6 met een groter scherm. Een scherm dat grote veranderingen voor iOS-ontwikkelaars met zich meebrengt: zij moeten hun apps immers optimaliseren voor deze grotere iPhone. Hoe zal dat straks precies uitpakken? We spraken met iOS-ontwikkelaar @paul_van_dijk over de mogelijke implicaties – en de manieren waarop Apple nu alvast voorbereidingen heeft getroffen.
4,7-inch en 5,5-inch
We horen tot nu toe over een iPhone 6 met twee schermformaten. Apple zou eerst een iPhone met 4,7-inch-scherm op de markt brengen, gevolgd door een iPhone met 5,5-inch-scherm later in het jaar. Aangezien de 4,7-inch iPhone 6 als eerst op de planning lijkt te staan, gaan we in dit artikel voornamelijk uit van die resolutie.
Introduceert Apple inderdaad een 4,7-inch-scherm, dan moeten ontwikkelaars rekening houden met een nieuwe schermresolutie. Gaan we uit van de pixeldichtheid van het huidige iPhone-retinascherm, dan zou een groei van 4-inch naar 4,7-inch een resolutie van 1334 bij 750 pixels met zich meebrengen. Ontwikkelaars moeten dan hun iPhone-apps optimaliseren voor de volgende drie resoluties:
- 960×640 (3,5-inch)
- 1136×640 (4-inch)
- 1334×750 (4,7-inch)
De genoemde iPhone 6-schermresoluties zijn ook op basis van de iPad-apps, 2048 bij 1736 pixels en 1024 bij 768 pixels. Een iOS-app hoeft echter niet per se de iPad te ondersteunen, dus we laten deze buiten beschouwing.
Consequenties voor ontwikkelaars
Apps die niet op tijd zijn geoptimaliseerd voor het grotere iPhone-scherm zullen waarschijnlijk draaien in een ‘letterbox’-modus. Dat betekent: een app wordt op het scherm getoond met een zwarte rand rond de zijkanten, om zo alsnog de originele resolutie te benutten. De app in het vak is dus alsnog 1136 bij 640 pixels groot. Hier maakt Apple op het moment in twee gevallen al gebruik van: op de iPad en bij iPhone-apps zonder 4-inch ondersteuning. Bij die laatste categorie verschijnen er enkel zwarte balken onder- en bovenin het scherm. Een forumbezoeker van The Verge heeft eerder in beeld gebracht hoe letterboxing er op de iPhone 6 uit kan komen te zien:
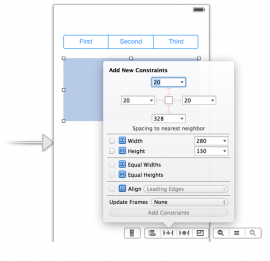
 Voor ontwikkelaars wordt het waarschijnlijk steeds belangrijker om apps te schrijven die zich automatisch aanpassen aan het formaat van het scherm. Ontwikkelaars kunnen sinds iOS 6 gebruikmaken van het Auto Layout-systeem. Hierbij worden geen absolute posities van elementen op het scherm meer gebruikt, maar wordt de onderlinge relatie tussen elementen vastgelegd.
Voor ontwikkelaars wordt het waarschijnlijk steeds belangrijker om apps te schrijven die zich automatisch aanpassen aan het formaat van het scherm. Ontwikkelaars kunnen sinds iOS 6 gebruikmaken van het Auto Layout-systeem. Hierbij worden geen absolute posities van elementen op het scherm meer gebruikt, maar wordt de onderlinge relatie tussen elementen vastgelegd.
Het voordeel hiervan is – de naam verklapt het al een beetje – dat dat de schermen automatisch de juiste layout krijgen onafhankelijk van de resolutie. Het platte ontwerp van iOS 7 heeft ook als voordeel dat een dergelijke automatische layout makkelijker te realiseren is. Er hoeft namelijk minder rekening te worden gehouden met bijvoorbeeld schaduwrandjes of andere skeuomorfische elementen.
Auto Layout wordt nog lang niet door alle ontwikkelaars gebruikt, maar zal met het verschijnen van meer verschillende schermformaten steeds aantrekkelijker worden. Daar staat alleen wel tegenover dat lang niet alle applicaties goed gebruik kunnen maken van Auto Layout. Apps die op een bijzondere manier zijn ontworpen worden soms niet goed door de functionaliteit omgezet. Dit is een probleem waar vooral iOS-games door getroffen kunnen worden. Dit maakt het ook lastig voor Apple om Auto Layout verplicht te stellen.
Nieuwe navigatie voor grote schermen
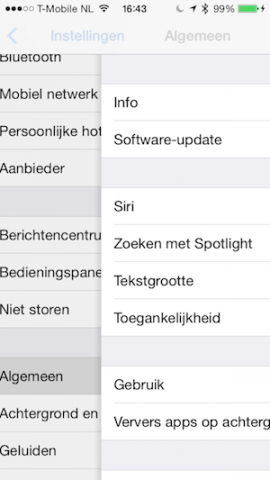
 Afgelopen jaar introduceerde Apple in iOS 7 nieuwe swipes, die het mogelijk maken om makkelijk door menu’s te navigeren. Een swipe vanaf de linkerkant van je iPhone-scherm naar rechts brengt je een pagina terug, terwijl je van rechts naar links veegt om weer vooruit te gaan. Deze swipes zijn nu essentieel in veel iOS 7-apps en bereiden gebruikers alvast voor op de komst van een groter 4,7-inch-scherm, zo wordt gedacht.
Afgelopen jaar introduceerde Apple in iOS 7 nieuwe swipes, die het mogelijk maken om makkelijk door menu’s te navigeren. Een swipe vanaf de linkerkant van je iPhone-scherm naar rechts brengt je een pagina terug, terwijl je van rechts naar links veegt om weer vooruit te gaan. Deze swipes zijn nu essentieel in veel iOS 7-apps en bereiden gebruikers alvast voor op de komst van een groter 4,7-inch-scherm, zo wordt gedacht.
In voorgaande iOS-versies kon je altijd terugspringen naar een vorig menu met de terugknop linksboven. Dit werkte prima op iPhones met een 3,5-inch- of 4-inch-scherm, omdat je op deze iPhones altijd met je duim in deze hoek van het scherm kwam. Met een 4,7-inch-scherm raak je deze flexibiliteit mogelijk kwijt: je kunt niet langer altijd met je duim bij alle hoeken van het scherm komen. De zijwaartse swipes lijken daarom een vroegtijdige oplossing voor het probleem: op de 4,7-inch-iPhone hoef je immers alleen ergens aan de zijkant van het scherm te vegen.
Dit wijst ook op de designrichting voor veel iOS-apps die het 4,7-inch-scherm gaan ondersteunen. Het wordt voor ontwikkelaars belangrijker dan ooit om de swipes te gebruiken, zodat je makkelijker alles met één hand kunt doen op het grote scherm.
Kortom
Door de komst van een 4,7-inch schermformaat (en later mogelijk ook een 5,5-inch) worden ontwikkelaars weer aan het werk gezet. Ze moeten steeds vaker apps schrijven die zich automatisch aanpassen aan het formaat van het scherm. Daarvoor is het Auto Layout beschikbaar, waarbij je geen absolute posities meer definieert. Ook lijkt de in iOS 7 ingevoerde swipe-beweging bedoeld om makkelijker op grote schermen te navigeren.
Dit artikel is tot stand gekomen in samenwerking met de Nederlandse app-ontwikkelaar Paul van Dijk.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!

Lijkt me persoonlijk sterk dat Apple voor een dergelijke lage resolutie zou gaan (1334×750).
Toen we van de 4s naar de 5 gingen hadden we natuurlijk ook te maken met een andere schermverhouding. Nu is dat bij 4,7 ook gewoon 16:9 dus het kijkt me reëler dat Apple gewoon kiest voor 1920×1080. (Of eventueel voor 2K gaat, mocht dat al mogelijk zijn op 4,7″)
Ik begrijp het hele verhaal niet want Samsung, HTC, enz. hoor je hier niet over. Gewoon maken.
Mee eens! Het zou wel een HD scherm moeten hebben!
Als het menselijke oog geen onderlinge pixels meer kan onderscheiden boven een pixeldichtheid van 300. Wat voor zin heeft het om een HD scherm te gebruiken bij zo een kleine beeldformaat? Kost alleen batterij, CPU-cycles en het bezorgt je een dikkere telefoon.
In plaats van vage en rare resoluties lijkt heb me beter om iets normaal als HD of FHD te gebruiken.
Begrijp dat ook niet dat scherm steeds meer pixel dichtheid heeft terwijl je dat niet kan zien. Net zoals het megapixel verhaal van een camera. Alleen maar meer batterij gebruik.
Apple wil bovenin meespelen in de ere-divisie van smartphones dus zal de keuze van een superieur scherm pure marketing motieven hebben en niet zo zeer wat onze visuele grenzen zijn. Het zou zomaar kunnen zijn dat het een 5.1 inch (2560×1440) scherm met quantum dot technologie (557 PPI) wordt. Waarom anders zo’n geavanceerde A8 chip er in stoppen!?
Hoe kom je daarbij?
Een menselijk oog kan dit prima waarnemen.
Op de gemiddelde smartphone afstand (10tot20″) is het door het menselijk oog waarneembare ppi tussen de 500 en de 700.
Ruimte zat voor een hogere resolutie dus.
Wat je zegt klopt niet. Zie http://isthisretina.com voor een “Retina calculator”.
Ik denk zelf dat ze de resolutie gewoon gelijk houden aan de iPhone 5S. Dan komt er voor ontwikkelaars geen resolutie bij waar ze rekening mee moeten houden. Met een groter scherm houd je em vanzelf verder van je af en is het scherm dus alsnog gewoon “Retina”. Zo heeft de iPad ook een veel lagere pixeldichtheid dan de iPhone, en kan het alsnog Retina genoemd worden.
Volgens isthisretina.com:
iPhone 5S: 1136×640, 4 inch -> Retina op 28 cm afstand.
iPhone 6: 1136×640, 4,7 inch -> Retina op 30 cm afstand.
Dat is dus mijn voorspelling: resolutie zal hetzelfde blijven als nu, met dus lagere pixeldichtheid, maar nog steeds “Retina”.
Indien er geen 4 inch scherm komt, dan geen nieuwe iphone totdat dat formaat er wel weer komt. Wat een onhandig formaat zeg, 4,7 inch.. Zelfs als je bezels ed weet te verkleinen, dan nóg wordt het een onhandig formaat. Kan me niet voorstellen dat Apple de geniale visie van Jobs betreffende het met een hand kunnen bedienen van telefoon, zomaar gaat verbrijzelen. Voor mijn part maakt Apple 50 inch mobieltjes (telefooncel is meer van toepassing) voor die groep mensen die niets van design en gebruikerservaring begrijpen. Zolang ze ook maar iphones maken met een formaat dat kleiner of gelijk is aan de huidige iphone voor de trouwe garde die het succes van Apple überhaubt mogelijk gemaakt hebben.
Ik neem aan dat vrij weinig apps de 3.5in resolutie hoeven te ondersteunen tegen de tijd dat de iPhone 6 uitkomt. De 3GS zou dan 5 jaar oud zijn, al 1.5 jaar geen software updates meer krijgen en al 2 jaar niet meer officieel verkocht worden.
@EOTB: Geen zorgen, ze zullen waarschijnlijk 4,7 inch als extra optie erbij stoppen en de 4″ variant zal gewoon blijven. Ik deel echter je zorgen wel een beetje. Ik hecht ook veel waarde aan met één hand comfortabel kunnen bedienen. Maar mensen hebben nou eenmaal handen met verschillende groottes.
Ik heb zelf relatief grote handen en ik heb het uitgetest: tot ongeveer 4,7 inch is nog prima te doen. Hoger dan dat is drama. Ik heb toestellen van 5 inch geprobeerd en dat is toch nét niet comfortabel meer. Ik ben daarom erg huiverig voor 5,5 inch zoals de geruchten ook roepen, maar 4,7 inch zie ik wel zitten.
Hoop gewoon dat ze naast het grotere scherm ook weer eens een nieuwere functie introduceren? Het is altijd hetzelfde, snellere en dunnere iphone. Misschien moeten ze inderdaad eens meedoen met de concurrentie, al denk ik dat we niet direct een waterproof-iphone zullen tegenkomen.
Zeker weten, iets groter (4,7 inch) kan best werken als het apparaat niet veel groter wordt, maar een 5,5 inch is geen telefoon meer, ziet er trouwens beláchelijk uit om mee te bellen, dan kan je het beter gewoon opsplitsen, een iPhone, én een mini-iPad waarvan het scherm sowieso veel beter is dan een logge telefoon, en met iCloud zijn de apparaten gesnchroniseerd, wat wil je nog meer?
De iPhone 4 en iPhone 4S hebben ook een 3,5″ scherm.
Autolayout mist anders nog flink wat mogelijkheden…. Zo mag men het wel eens mogelijk maken om zonder getruuck elementen evenredig over een vlak te verdelen.
En 1440×960 lijkt me iets vanzelfsprekender. Das @3x.
@Jordy: Dat is natuurlijk onzin. Touch id en de 64bit A7 processor lijken me toch aardig nieuw. Wat anders nieuws zou je willen zien? Concurrentie heeft dat natuurlijk ook niet.
@Peter: iPhone 4 en iPhone 4s misschien?
Qua resolutie is het goed mogelijk dat Apple gewoon iets gebruikt wat ze technisch gezien Retina kunnen noemen.
Groot scherm hoop dan ook op meer apps op scherm! Heb nu 5X6 via jailbreak vind ik fijner!
Wat voor ogen heb jij dan…@Donstil:
3x betekend dan gewoon dat je scherm alsnog de resolutie van 320×480 heeft, waarbij iedere pixel 9 subpixels heeft om het scherp te maken. Maar die resultie van 320×480 (in welke retina graad dan ook) op een 4.7″ scherm zal eruit zien alsof alles uit elkaar is getrokken.
De resolutie gaat sowieso aanpassen. iPhone 4 => iPhone 5 werd in de hoogte meer. Dus ik denk dat het nu dus in de breedte meer wordt en dat niet compatible apps een balkjes in de breedte krijgen.
Begrijp me niet verkeerd, 3x of 4x is mogelijk, dat doet Android namelijk ook.
PPI zal we gewoon 326 blijven. Dat was de pixeldichtheid waarvan Steve Jobs zei dat het menselijk oog geen pixels meer kon onderscheiden. Meer pixels heeft dus niet veel voordeel en kost eigenlijk alleen maar meer batterij.
In veel Android telefoons zitten ook belachelijk veel pixels, maar dat is gewoon om te marketeren met hoge cijfers.
Vierkante, vroeger veel tv gekeken.
Ooh ja en als Steve Jobs het heeft gezegd. Nou dan twijfelen we er niet aan en nemen we het gewoon klakkeloos voor waarheid aan.
Nee, a.u.b. geen groter scherm.
We gaan weer terug in de tijd zo, straks moet je net als vroeger met een externe accu om je schouder lopen.
Zucht… dit weer… dit lijkt wel een kopie van de discussies van een jaar terug…
Bij Samsung is dit helemaal geen probleem waarom bij apple dan wel?
We zien het allemaal wel rond september.
Aha, dus dat wordt de nieuwe slogan straks: wil je met je iPhone 6 dezelfde scherpte als de iPhone 4, een toestel uit 2010 alweer, gewoon het toestel iets verder bij je vandaan houden.
En als je de maxi iPhone 6 hebt (5,5″) het toestel gewoon nóg verder weg houden, je merkt dan geen verschil met de iPhone 4.
Of je koopt een goedkopere Android phone die wel gewoon een Full HD scherm heeft en volgens diverse reviewers een daadwerkelijk scherper scherm heeft dan de huidige iPhones.
@Ron Purters: Bij de meeste Android smartphones en tablets is het ook een puinhoop. Er zijn honderden (duizenden?) verschillende schermlay outs , waarbij het vaak niet mogelijk is een goedwerkende touchscreen te realiseren. Sommige icoontjes zijn zo klein dat je een “Oosterse” vinger nodig hebt. Ik hoop van harte dat de grotere iphone gewoon een verdubbeling is van de huidige schermlay out.