 Stilly voor iPhone trekt onze aandacht omdat het net weer even iets anders doet, ook al doet het denken aan apps als Loopcam, Echograph en Gifture. Stilly maakt een foto die lijkt te blijven hangen tussen twee opeenvolgende momenten. Door een kleureffect toe te voegen en snel tussen de twee beelden te wisselen, ontstaat een onrustig en vaak grappig beeld. De geanimeerde foto kun je bijvoorbeeld meteen doorsturen via iMessage of op Tumblr plaatsen. Op dit sociale netwerk zijn inmiddels heel wat Stilly’s te vinden, zoals de foto’s worden genoemd.
Stilly voor iPhone trekt onze aandacht omdat het net weer even iets anders doet, ook al doet het denken aan apps als Loopcam, Echograph en Gifture. Stilly maakt een foto die lijkt te blijven hangen tussen twee opeenvolgende momenten. Door een kleureffect toe te voegen en snel tussen de twee beelden te wisselen, ontstaat een onrustig en vaak grappig beeld. De geanimeerde foto kun je bijvoorbeeld meteen doorsturen via iMessage of op Tumblr plaatsen. Op dit sociale netwerk zijn inmiddels heel wat Stilly’s te vinden, zoals de foto’s worden genoemd.
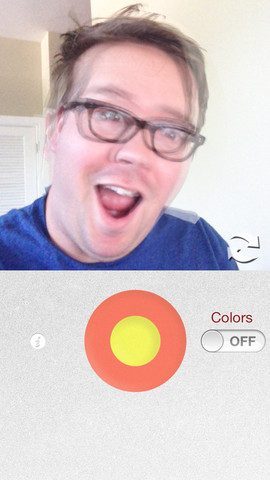
 De makers van Stilly voelen zich niet geroepen om hun app van erg veel uitleg vergezeld te laten gaan. Ze melden nog wel dat de app geen video’s maakt, maar bewegende foto’s. Tik je op de geelrode knop, dan creëert de app een beeld dat wisselt tussen het moment dat je het scherm loslaat en wat er een fractie daarvoor in beeld was. Zo zie je hoofden snel heen en weer bewegen, handen wapperen en auto’s schokkerig bewegen. Met de schakelaar kies je of je daar nog een flitseffect aan wilt toevoegen. Via iMessage of sms kun je het bewegende beeld naar een contactpersoon verzenden of het gekke resultaat op een Tumblr-pagina publiceren. Vooral voor dat laatste lijkt Stilly een ideaal gereedschap. De bloggemeenschap is daar al flink in de weer met deze beeldgrappenmakerij. Ga naar stillyapp.tumblr.com of zoek op de tag Stilly voor een overvloed aan zenuwslopende flitsende beelden.
De makers van Stilly voelen zich niet geroepen om hun app van erg veel uitleg vergezeld te laten gaan. Ze melden nog wel dat de app geen video’s maakt, maar bewegende foto’s. Tik je op de geelrode knop, dan creëert de app een beeld dat wisselt tussen het moment dat je het scherm loslaat en wat er een fractie daarvoor in beeld was. Zo zie je hoofden snel heen en weer bewegen, handen wapperen en auto’s schokkerig bewegen. Met de schakelaar kies je of je daar nog een flitseffect aan wilt toevoegen. Via iMessage of sms kun je het bewegende beeld naar een contactpersoon verzenden of het gekke resultaat op een Tumblr-pagina publiceren. Vooral voor dat laatste lijkt Stilly een ideaal gereedschap. De bloggemeenschap is daar al flink in de weer met deze beeldgrappenmakerij. Ga naar stillyapp.tumblr.com of zoek op de tag Stilly voor een overvloed aan zenuwslopende flitsende beelden.
Ondanks het vreemde logo, de onduidelijke werking van de app en de beperkte mogelijkheden kan Stilly best nog eens een klein succesje worden. Het lijkt vooral geschikt voor Tumblr, waar genoeg populaire blogs met snelle, geinige geanimeerde gifs hun thuis hebben gevonden. De prijs vinden we wel iets aan de hoge kant voor zo’n snelle, lichte app. Overigens heb je meer exporteermogelijkheden dan in eerste instantie het geval lijkt. Tik je op de optie Tumblr, dan kun je de foto in allerlei apps openen, zoals Dropbox, Evernote en MessageMe.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!
Ik ga eerlijk zeggen dat ik niet snap dat mensen hier geld aan uitgeven;
Ik snap niet dat mensen hier geld aan uitgeven.
Stom!