Tip: Mouse-over in Safari op de iPhone
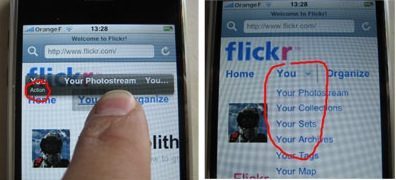
 Op de iPhone kun je net als op Safari in de desktop mouse-over-acties doen. Als een link een eigenschap ‘hover’ of ‘OnMouseOver’ heeft, houd je je vinger een aantal seconden op de link en er verschijnt een pop-up in de vorm van een tooltip, met het woord ‘Action’. Haal je vinger van het scherm en de hover-actie wordt uitgevoerd.
Op de iPhone kun je net als op Safari in de desktop mouse-over-acties doen. Als een link een eigenschap ‘hover’ of ‘OnMouseOver’ heeft, houd je je vinger een aantal seconden op de link en er verschijnt een pop-up in de vorm van een tooltip, met het woord ‘Action’. Haal je vinger van het scherm en de hover-actie wordt uitgevoerd.
De website HardMac ontdekte deze truc, die vooral handig is op websites als Flickr, waar je een drop-down-menu moet openen.
Wanneer je deze hover-actie uitvoert op een link die geen hover-eigenschappen heeft, dan verschijnt gewoon de tooltip met de tekst die bij de eigenschap ’title’ of ‘alt’ was ingevuld. Zit er een actie en een titel of alt-tekst achter een link, dan verschijnen ze beide. Volgens HardMac werkt het zowel voor hover-acties in JavaScript en CSS.
Via: HardMac
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!
Dit was hier allang bekend, maar goed.
Bij mij niet, dus weer bedankt!
Ik wist het ook niet, ben altijd blij met dit soort tips.
als je in Flickr op zo’n uitklapmenutje klikt, gaat ie ook gewoon vanzelf open.
goh dit zou wel eens iets kunnen betekenen voor Flash….
Dit had ik je op m’n eerste iphone dag nog kunnen vertellen.. :/