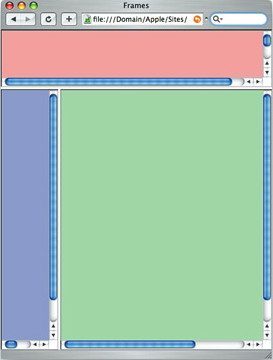
Apple heeft op z’n website een support-artikel gepubliceerd, waarin wordt uitgelegd hoe je in de mobiele versie van Safari moet omgaan met websites die met frames werken. Vooral onder hobby-websitebouwers zijn frames nog erg geliefd, maar Google’s zoekrobots en Apple’s mobiele Safari zijn er minder blij mee. Bij frames is een webpagina in verschillende vlakken verdeeld, waarbij elk vlak een aparte html-pagina toont. Op de desktop ziet dat eruit zoals op de afbeelding hiernaast, maar in de browser van de iPhone ontbreken eventuele scrollbalken.
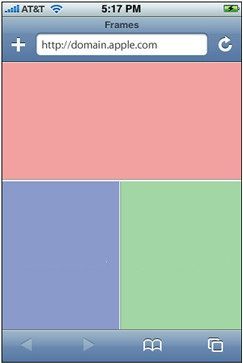
Bij normale websites, die helemaal geen trucs gebruiken om de inhoud van de website te positioneren, of die van tabellen of div-blokken gebruikmaken, kun je met je vingers door de pagina’s bladeren. Bij websites met frames zie je in elk blok een scrollbalk, waarmee je door elk frame kunt bladeren. Op de iPhone (en natuurlijk ook op de iPod touch) verschijnen de scrollbalken niet. Elk frame vult zich met de aanwezige content, zoals je hieronder ziet. Heb je het linkerframe (meestal een menu) erg breed gemaakt, dan betekent het dat je erg ver zijwaarts moet bladeren om de artikelen (meestal in het rechterframe) te zien. Hieronder zie je beide situaties: links in Safari op de desktop, rechts in Safari op de iPhone.
Er blijkt echter een truc te zijn, waarmee je toch door websites met frames kunt bladeren. Beweeg je met één vinger over het scherm, dan blader je door de hele website. Gebruik je echter twee vingers, dan blader je door een enkel frame. Kortom: gebruik de tweevingertechniek telkens wanneer je tegen websites met frames aanloopt. Ook al zijn er geen scrollbalken zichtbaar, de mobiele versie van Safari zal toch door dat ene frame gaan bladeren.
De website van Apple zelf maakt trouwens gebruik van tabellen, maar de webinterface van .Mac Mail maakt wel gebruik van frames. Het venster met de voorvertoning is een apart frame. Zou je daarbij met één vinger bladeren, dan kun je nooit het complete mailbericht doorlezen.
Via: Apple Support
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!


Alsof frames alleen door de hobbyisten worden toegepast, veel ‘officiële’ sites van bedrijven en instanties zijn soms bedroevend slecht in elkaar geknutseld. En dan heb ik het nog geeneens over de veiligheid/encryptie van sommige sites.
Vooral onder hobbywebsitebouwers, niet alleen onder hobbywebsitebouwers …