Vervolg: Webapps fullscreen weergeven op de iPhone
 Zaterdag berichtten wij erover dat het nu mogelijk is om webapps zo te schrijven dat ze fullscreen weergegeven worden. Uit de reacties op dat artikeltje kwam naar voren welke code je aan een webapp moet toevoegen om die functie te activeren. Net zo interessant was ook een tip over hoe je met een jailbreak elke webpagina fullscreen kunt laten weergeven. Hier volgt een overzicht van de stappen die je daarvoor moet ondernemen.
Zaterdag berichtten wij erover dat het nu mogelijk is om webapps zo te schrijven dat ze fullscreen weergegeven worden. Uit de reacties op dat artikeltje kwam naar voren welke code je aan een webapp moet toevoegen om die functie te activeren. Net zo interessant was ook een tip over hoe je met een jailbreak elke webpagina fullscreen kunt laten weergeven. Hier volgt een overzicht van de stappen die je daarvoor moet ondernemen.
Met SSH Webclips schermvullend weergeven
Deze methode om met SSH elke webclip (bookmark van een webpagina op je Springboard) fullscreen te kunnen weergeven op een gejailbreakte iPhone werd door Xynetor in de comments uitgelegd en op verzoek per e-mail aan ons verder uiteengezet, met onderstaande screenshots. Het werkt als volgt (uiteraard op eigen risico):
- Maak via SSH verbinding met je iPhone of iPod touch.
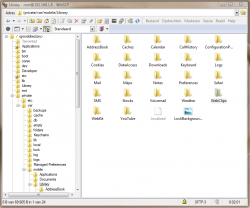
- Ga naar “private/var/mobile/Library/WebClips”.

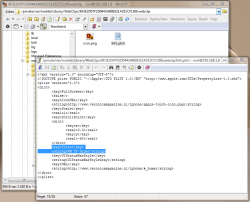
- Hierin zie je een map van elke geïnstalleerde webclip, alleen is de naam van de mappen niet echt verhelderend. Elke map bevat twee files, namelijk het icoontje en een tekstbestand genaamd info.plist. Open in elke map de info.plist met een platte text editor en kijk om welke app het gaat (onderstaande afbeelding geeft aan waar je de naam vindt), totdat je (één van) de webclip(s) hebt gevonden die je fullscreen wilt laten weergeven.

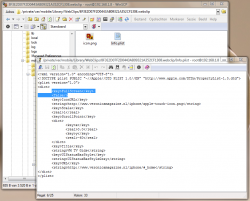
- Zodra je het hebt gevonden zul je ook al wel hebben gezien dat er bovenaan ergens “FullScreen” staat en daaronder “<false/>”. Verander dat laatste dan in “<true/>” en sla het bestand op.

- Herstart je iPhone. Nu heb je een fullscreen webapp!
Je zelfgemaakte webapp zonder jailbreak fullscreen
Onderhoud je zelf een website/webapp waarvan je wilt dat gebruikers hem zonder jailbreak fullscreen moeten kunnen weergeven? Onze lezer Joris Kluivers heeft een link geplaatst naar de developers-site (inloggen vereist) van Apple, waarop staat welke regel je aan je webpagina moet toevoegen om dit mogelijk te maken. De volgende regel moet toegevoegd worden:
Tevens staat op die site uitgelegd hoe je in jouw app de kleur van de statusbalk kunt veranderen in zwart of doorschijnend.






18 reacties
SossieNL
Erg leuke optie, vreemd dat we daar met zijn allen nu pas achter komen…
joblamie
ik denk dat steeds meer webapps dit zelf zullen gaan toepassen en dat de jailbreak methode dan niet echt meer relevant zal zijn. Wel heb ik gemerkt dat je zonder Safari laadbar niet goed door hebt dat de app nog aan het laden is waardoor het lijkt alsof ie vast staat terwijl dat natuurlijk niet echt zo is
Jeroen
Deze optie gebruik ik al een tijdje bij WebFlip.nl.
Zodra je met de iPhone naar: http://www.webflip.nl/WebFlipMobile gaat, en hem toevoegt aan het homscreen en opent, lijkt het net alsof het een echte applicatie is.
Dit kan je overigens ook instellen in Dashcode (onderdeel van het developers pakket)
Daan
@SossieNL
Goed voor iHome?
iPhoneclub (Jonathan)
Toegepast in Car Info!
SossieNL
Ja heb het al een aantal dagen actief. Toch een leuke toevoeging 😉
joblamie
Hmmm nee dit gaat hem niet worden. Op de sites waar het wordt toegepast lijkt het iedere keer een vastloper terwijl ie in werkelijkheid aan het laden is… Het is alleen geschikt voor extreem lichte pagina’s helaas. Ik vind het zelfs irritant op de pagina’s waar ik het nu gezien heb. En wat als ik car info op de oude manier via mijn springboard wil benaderen?
Ruud
Je ziet de pagina toch laden aan ’t “lopende rondje” in menubar. Less is more.
joblamie
ja maar je ziet niet hoe ver ie is met laden. Is ie op de helft of bijna klaar? Of duurt het laden nog heel lang? Dat haal je daar dus niet uit.
meneerduck
Ahja, net zoals de buienradar inderdaad. Niet heel erg netjes, hoewel er ergere dingen zijn :p
Ik snap trouwens niet direct waarom iedereen tegen de autocorrectie lijkt te zijn, ik vind hem zelf vet handig eigenlijk 😀
Tieme
en waarom werkt het niet bij mij? als hij laad laad hij in safari met auto:blank?(als website) heb een iphone 3g laatste firmware
Tieme
@Tieme –
heb het al gevonden (dislexties ben ik) had treu gescreven inplaats van true.. foutje sorry
Bor
Geprobeert met t-mobile webclip, maar dat vernaggelt het juist. Dan sized hij niet meer mooi fullscreen. Waarom je het voor buienradar zou gebruiken weet ik niet. Download dan gewoon even de buienradar.nl App uit de AppStore, werkt als een trein :>
Autocorrectie is inderdaad erg plezant (naar mijn mening), maar nu dwalen we offtopic.
max
Heb mn site ook direct maar even gefixed 😀
Dus wel eerst even toevoegen aan je home scherm dan werkt het pas blijkbaar.
Liese
ik vind et wel een relaxte optie, heerlijk die jaibreak 🙂
max
Mijn iPhone Site
Lekker slim, moet wel .com zijn niet .nl 😉
Tieme
hoe zit het met de icoonen van winterboard? Die vervangt hij namelijk. Zelfs als ik de icon.png in de map van de webclips verander en open hem verandert die weer terug :s iemand een oplossing?
P@t
Kan ik het ook uitzetten? Vind het voor sommige sites op de iPhone, zoals iPhoneclub erg irritant. Voorheen opende de link waar je op klikte in het zelfde venster waar nu een nieuw safarivenster word geopend en werkte de vorige en volgende knop maar nu helaas niet meer. Heb de oude icoon op het springboard helaas al verwijderd. Help!