Webapps gedragen zich binnenkort als normale apps
In iOS 16.4 gaat Apple diverse verbeteringen voor de Safari-browser introduceren, die na te lezen zijn in deze WebKit-blogposting. Daarin worden webtechnologieën genoemd zoals Push API, Notifications API, Badging API, WebCodecs API, Screen Wake Lock API, Import Maps, Media Queries, Service Workers, device orientation API’s en meer. Duizelt het al? In gewone mensentaal betekent het dat webapps op de iPhone zich meer als normale apps gaan gedragen. Ze kunnen pushberichten sturen en passen hun interface aan als je je toestel draait. Er zitten meer dan 135 (!) nieuwe functies in Safari voor iOS 16.4, maar gelukkig hoef je ze niet allemaal door te spitten, want dat hebben wij al voor je gedaan. Dit zijn de belangrijkste:
- #1 Pushberichten voor websites
- #2 Scripts op de achtergrond laten uitvoeren
- #3 Interface draait mee
- #4 Webapps voor Chrome en andere browsers van derden
#1 Pushberichten voor websites
Eén van de redenen waarom sommige ontwikkelaars nog steeds een app maken, is dat ze je notificaties kunnen sturen. Zo blijf je op de hoogte van het laatste nieuws, dankzij de apps van NOS, Telegraaf, NU en natuurlijk ook iCulture. Met ingang van iOS 16.4 wordt dit ook mogelijk voor websites, maar alleen als je er toestemming voor geeft. Wel moet de maker van een website wat aanpassingen doen, dus het werkt niet zomaar bij elke website. Dergelijke meldingen van websites waren op de Mac al mogelijk, maar op de iPhone en iPad nog niet. Je kunt de meldingen van websites en de weergave daarvan regelen in de instellingen, net zoals bij normale apps.
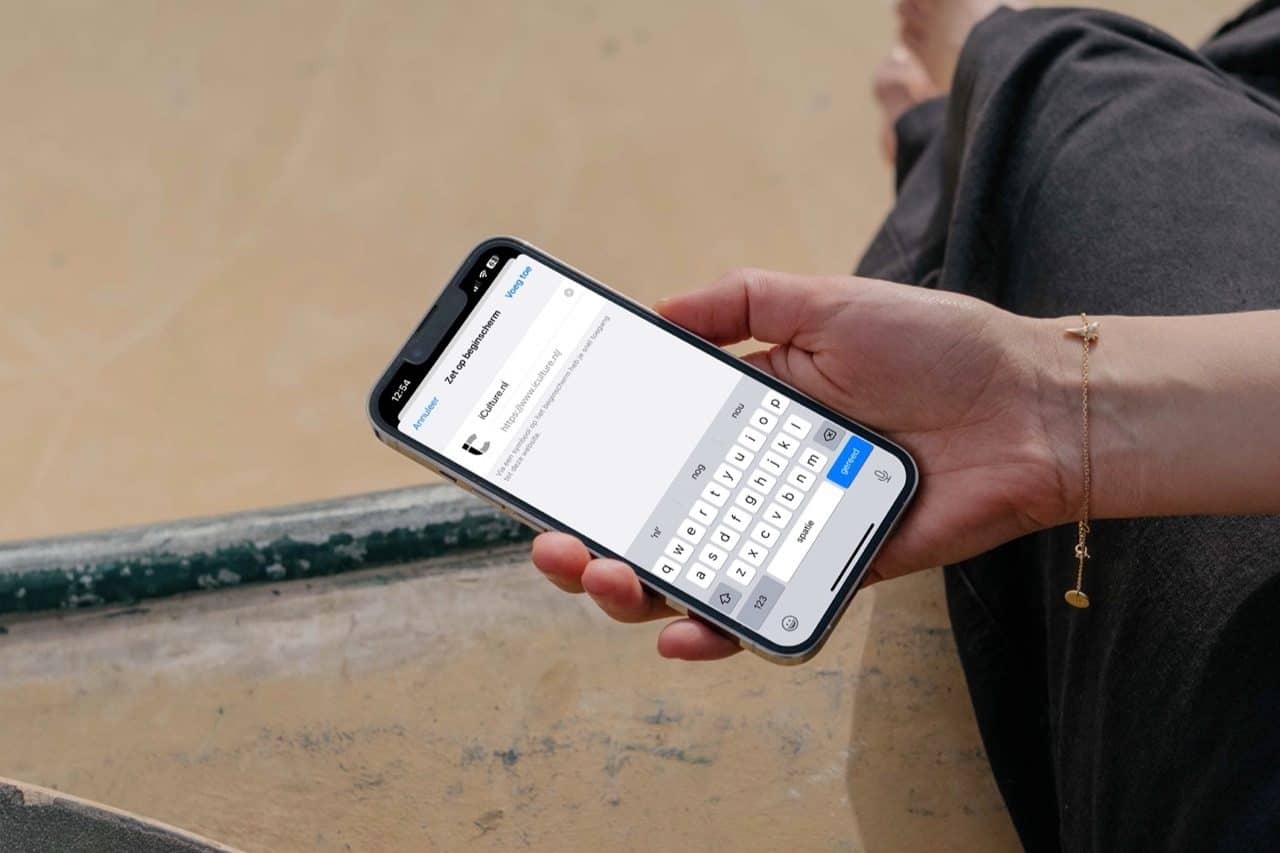
Ook belangrijk om te weten: pushberichten voor websites werken alléén bij webapps die je op je beginscherm hebt gezet. De gewoonte om favoriete websites met een snelkoppeling (een ‘webclip’) op je beginscherm te zetten, maakt daarmee een comeback.
Heb je eenmaal zo’n webclip op je beginscherm gezet, dan zorgt de Badging API ervoor dat er ook een teller zichtbaar is voor het aantal ongelezen nieuwe berichten. Dit klinkt allemaal geweldig, maar er zitten wel wat nadelen aan. Om notificaties te kunnen sturen moet de website in full screen of stand alone weergave worden getoond. Dit houdt in dat er geen browserfuncties meer beschikbaar zijn: je ziet geen URL en ook de zoekbalk, het deelmenu en de bladwijzers zijn niet meer bereikbaar. Je kunt dus niet meer een interessant artikel doorsturen naar een vriend, tenzij de website zelf heeft gezorgd voor eigen deelknoppen.
#2 Scripts op de achtergrond laten uitvoeren
We schreven er in 2017 al eens over: Apple werkte aan een nieuwe generatie webapps, die gebruik kan maken van Service Workers. Het zou het gebruik van webapps radicaal kunnen veranderen. Het WebKit-team nam destijds de eerste stappen om Service Workers in te bouwen en het lijkt erop dat we daar nu resultaten van gaan zien. Service Workers kunnen bijvoorbeeld informatie uit de cache ophalen, zodat je een webapp ook zonder internetverbinding kunt gebruiken. In ons eerdere artikel lees je meer. Daarin voorspelden we ook dat dergelijke webapps ervoor gaan zorgen dat je nauwelijks meer native apps op je iPhone gaat installeren. Wellicht is dat ook de reden waarom Apple wat terughoudend is geweest om geavanceerde webapps toe te staan, aangezien het daarmee lastiger wordt om mee te profiteren van in-app aankopen en abonnementen.
#3 Interface draait mee
Draai je je iPhone van Safari van landschaps- naar portretweergave, dan draait de hele inhoud mee. De maker van de website kan dit nu nog niet detecteren, maar dankzij de nieuwe Screen Orientation API kan dat wel. De ontwikkelaar kan bijvoorbeeld de interface aanpassen of andere CSS toepassen om de weergave van de website te wijzigen. Zo kun je content die veel ruimte in beslag neemt (bijvoorbeeld een knoppenbalk of een brede tabel) alleen te zien krijgen als het scherm in landschapsweergave wordt gebruikt. In staande weergave krijg je andere content te zien, die wat compacter is.
#4 Webapps voor Chrome en andere browsers van derden
Een webclip op je beginscherm zetten was tot nu toe alleen mogelijk voor Safari. Tik je op zo’n icoontje, dan wordt altijd Safari geopend. Vanaf iOS 16.4 werkt het ook voor third party-browsers zoals Chrome en Firefox. Voeg je een webclip toe vanuit Chrome, dan zal bij het aantikken van het icoontje Chrome worden geopend. Ontwikkelaars kunnen zorgen voor een speciaal voor iOS geoptimaliseerd icoontje voor de webapp. Ook kun je meerdere versies van dezelfde webapp op je beginscherm zetten.
Webapps zullen nooit meer hetzelfde zijn
Krijgt Steve Jobs nu uiteindelijk gelijk? Nee en ja. De reden waarom Jobs geen native apps wilde komt tegenwoordig wat lachwekkend over: hij was bang dat je toestel vastliep als je drie apps op had geïnstalleerd en daardoor niet meer kon bellen:
You don’t want your phone to be like a PC. The last thing you want is to have loaded three apps on your phone and then you go to make a call and it doesn’t work anymore.
Bellen doen we steeds minder en met honderden geïnstalleerde apps functioneert je iPhone nog steeds prima. Toen Apple besloot om in 2008 toch een App Store te openen, was dat meteen een succes. Andere toestelfabrikenten kondigden al snel hun eigen variant van de App Store aan en voor Apple werd de App Store een miljardenbusiness.
Met de komst van verbeterde webapps krijgt Jobs toch nog een héél klein beetje gelijk: een goede webapp kan zich gedragen alsof het een native-app is, zodat mensen nauwelijks nog het verschil zullen zien. De interesse in apps is bovendien wat afgenomen. Veel mensen zijn tevreden met een stuk of drie, vier apps die ze dagelijks gebruiken. De tijd dat er elke dag een paar vernieuwende apps uit kwamen is voorbij en het komt nog maar zelden voor dat grote partijen zoals Albert Heijn of NRC spectaculaire nieuwe functies voor hun apps aankondigen.
Al met al is het een goede ontwikkeling dat webapps steeds krachtiger worden. Het zal voor sommige mensen reden zijn om de native app te verwijderen. Biedt een app alleen een schil rondom webpagina’s, dan voegt een aparte app niet zoveel meer toe. Voor eindgebruikers is het een goede ontwikkeling, maar voor Apple heeft het wel consequenties. Er is geen reviewproces, dus ze kunnen minder controle uitoefenen op de inhoud die je via deze webapps te zien krijgt. Dit is een uitkomst voor gok- en pornosites, die normaal niet langs de goedkeuring van Apple komen. En zoals al eerder genoemd: het betekent voor Apple ook een verlies van inkomsten.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!
Het laatste nieuws over Apple van iCulture
- AI gebruiken met de iPhone 3GS? Met deze app lukt het (11-04)
- WhatsApp verbetert oproepen op drie manieren: dit is nieuw (10-04)
- Eindelijk: 'Meta werkt aan Instagram-app voor iPad' (09-04)
- Apple brengt nieuwe Mac- en Vision Pro-app uit: dit kun je met de Immersive Video Utility (08-04)
- WhatsApp krijgt extra beveiligde chats: zo krijg je meer privacy (07-04)
Safari
Safari is de Apple's eigen webbrowser die standaard beschikbaar is op iPhone, iPad en Mac. Safari draait op WebKit, de motor achter de browser en ondersteunt alle huidige internetstandaarden. Safari heeft allerlei handige functies, zoals het instellen van favoriete websites, bladwijzers, het Safari-privacyrapport, het aanmaken van Safari-profielen en nog veel meer. De browser krijgt regelmatig nieuwe functies, samen met grote iOS-, iPadOS- en macOS-updates. Lees hier alles over Safari en nuttige tips.

- Alles over Safari
- Handige tips voor Safari op iPhone en iPad
- De beste Safari-extensies
- Adresbalk in Safari boven of onder
- Favoriete websites openen met Safari op iPhone en iPad
- Websites vertalen via Safari
- Zo werkt de Safari-leeslijst
- Safari-tabbladen sluiten doe je zo
- Safari-wallpaper op de Mac instellen
- Zo werkt de Safari-startpagina
- Safari-privacyrapport
- Privémodus in Safari
- Safari-profielen gebruiken





Helaas zijn meestal de apps die webbased zijn, echte “crap” apps. Werken net niet, werken prima op een desktop met muis, maar niet op mobile devices.
Dus mij benieuwen of het gaat verbeteren in de toekomst
Steve was al 20 jaar verder dan de hele mensheid. Wat een legend!
Ik gebruik dagelijks webapps op mijn desktop en ze werken prima! Ik kijk er naar uit om hetzelfde met Edge te doen op mijn iPhone.
Begrijpelijk is het wel, dat Apple dit lang heeft tegengehouden. Immers, dit is een soort van “apps installeren buiten de AppStore om”. Het zal mij dan ook niets verbazen, als Apple dit in de EU als argument gaat gebruiken om de AppStore gesloten te houden; “security”. Met als additioneel kul argument, dat het Apple een hele hoop geld gaat kosten natuurlijk….
Wanneer komen pushberichten en badgets voor iCulture beschikbaar? Ik ben al van de app overgestapt naar de app naar webclip op het beginscherm maar ik merk nu dat ik niet meer getriggerd wordt om de app te openen.
@Jelle: Pushberichten zijn al beschikbaar. Die kun je het eenvoudigst instellen via het menu en dan de optie onderaan het menu met het desktopicoon. De stappen op die pagina wijzen zich vanzelf. Meer info lees je in ons artikel. Badges zijn helaas nog niet mogelijk, maar zou binnenkort via onze push-aanbieder (Onesignal) beschikbaar moeten komen.