Apple werkt aan nieuwe generatie webapps met Service Workers
Apple is van plan om Service Workers in WebKit te gaan ondersteunen. Daarmee wordt een volgende generatie webapps mogelijk in Safari, waarbij de browser op de achtergrond scripts kan uitvoeren. Saai? Welnee: het kan de manier waarop je apps gebruikt radicaal gaan veranderen.

Service Workers in WebKit
Apple kreeg onlangs kritiek omdat ze de ontwikkeling van het mobiele web tegenhouden. Door geen Service Workers te ondersteunen zorgt Apple dat ook andere webbrowsers op iOS het niet kunnen gebruiken, aangezien ze verplicht zijn om gebruik te maken van WebKit. Nu lijkt er toch verandering in te komen: het WebKit-team is begonnen met de eerste stappen om Service Workers in te bouwen.
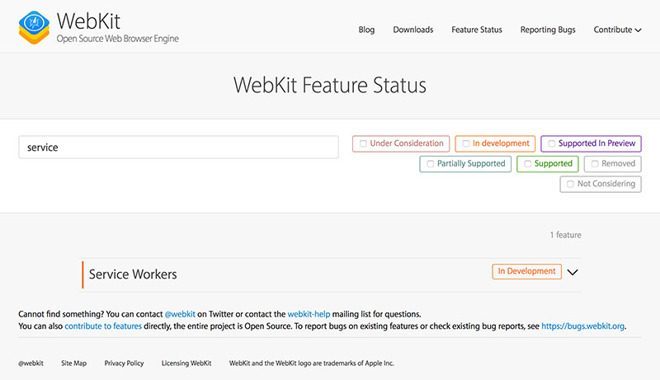
Het bewijs is te vinden op de WebKit-website, waar het statusdashboard meldt dat ondersteuning voor Service Workers ‘in ontwikkeling’ is. Met
deze techniek krijgen webapps veel meer mogelijkheden, waardoor ze vrijwel hetzelfde reageren als native iOS-apps en ook dezelfde performance hebben. Deze Progressive Web Apps (PWA’s) maken gebruik van API’s (programmeerinterfaces) die Service Workers worden genoemd.
Voordelen van Progressive Web Apps
Zo gebruiken PWA’s de Service Workers om informatie uit de cache op te halen, zodat je een webapplicatie ook zonder internetverbinding kunt gebruiken. Ze zorgen ook voor een betere vindbaarheid in zoekmachines. Google is enthousiast over PWA’s en stimuleert het gebruik ervan, omdat ze vanwege hun inkomstenmodel (zoekadvertenties) meer geld kunnen verdienen aan webapplicaties dan aan apps. Ook Microsoft, Opera en Mozilla omarmden de nieuwe techniek al, maar bij Apple bleef het stil.
Een van de voordelen van PWA’s is dat je pushberichten kunt ontvangen en dat ze zich in veel opzichten gedragen als een native app. Ze gebruiken https voor een beveiligde verbinding. Er is geen download nodig, waardoor de drempel wordt verlaagd om er gebruik van te maken. Je beginscherm komt bovendien niet vol te staan met allerlei apps die je toch maar zelden gebruikt. Het enige wat je hoeft te doen is het adres van de betreffende website intikken. Veelgebruikte PWA’s kun je net als voorheen op je beginscherm zetten.
‘Apple houdt ontwikkelingen tegen’
In het verleden hield Apple de ontwikkelingen ook wel eens tegen. Zo dwong Apple om ontwikkelaars van iOS-browsers jarenlang om de trage UIWebView te gebruiken, terwijl ze voor hun eigen Safari-browser gebruik maakten van de snellere JavaScript JIT-engine Nitro. Pas in iOS 8 kwam daar verandering in door de introductie van WkWebView. Volgens Apple had het te maken met beveiliging, volgens critici deed Apple het vooral om de concurrentie de pas af te snijden.
Dit betekent het voor jou
Het klinkt misschien als technische materie, maar PWA’s kunnen de manier waarop je met apps omgaat radicaal veranderen. Sterker nog: je hebt in de toekomst misschien nauwelijks meer apps op je toestel staan, omdat webapps net zo goed functioneren. Daarmee krijgt Steve Jobs opnieuw gelijk: in 2007 weigerde hij aanvankelijk dat ontwikkelaars iOS-apps konden maken, omdat hij vond dat webapps goed genoeg waren. Uiteindelijk ging hij toch overstag en dat leidde tot een miljardenbusiness voor Apple.
Apple zal dan ook geen spijt hebben dat ze voor de route via de App Store hebben gekozen, maar je kunt je wel afvragen of de miljoenen apps die nu beschikbaar zijn, nog echt nodig zijn.
Met Progressive Web Apps kun je straks allerlei apps gebruiken, zonder dat je ze hoeft te downloaden of te updaten. Je hebt altijd de nieuwste functies, zonder dat ontwikkelaars een nieuwe update hoeven uit te brengen. Ontwikkelaars hoeven ook maar één webversie te maken, die op alle mobiele apparaten werkt. Ze hoeven niet meer aan de slag te gaan met losse apps voor elk populair besturingssysteem. En misschien nog wel belangrijker: ze hoeven niet op het reviewproces van Apple te wachten.
Het gevolg is ook dat Apple een groot deel van de controle kwijtraakt. Met PWA’s ligt de macht bij de browsermaker, niet bij de maker van het OS. Als browsers zelfstandig code op de achtergrond kunnen uitvoeren, kan dat ook de deuren openen voor nieuwe malware.
Apple heeft nog niet aangekondigd dat ze Service Workers in Safari gaan ondersteunen en we verwachten ook niet dat ze dat tijdens het iPhone-event in september al gaan doen. Waarschijnlijk moeten we wachten tot WWDC 2018.
Een uitgebreide uitleg over PWA’s vind je bij The Register.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!
Het laatste nieuws over Apple van iCulture
- Apple brengt iOS 18.4.1 uit: meerdere problemen opgelost (waaronder een CarPlay-bug) (16-04)
- Apple brengt tweede beta van iOS 18.5 en iPadOS 18.5 voor ontwikkelaars uit (en eerste voor publieke testers) (14-04)
- Gerucht: 'iPadOS 19 wordt meer als macOS dankzij deze drie verbeteringen' (14-04)
- De belangrijkste iOS 19-geruchten: dit is er al gezegd over Apple’s volgende grote iPhone-update (09-04)
- 'Nieuwe gelekte beelden van iOS 19 geven een indruk van het nieuwe uiterlijk' (08-04)
Safari
Safari is de Apple's eigen webbrowser die standaard beschikbaar is op iPhone, iPad en Mac. Safari draait op WebKit, de motor achter de browser en ondersteunt alle huidige internetstandaarden. Safari heeft allerlei handige functies, zoals het instellen van favoriete websites, bladwijzers, het Safari-privacyrapport, het aanmaken van Safari-profielen en nog veel meer. De browser krijgt regelmatig nieuwe functies, samen met grote iOS-, iPadOS- en macOS-updates. Lees hier alles over Safari en nuttige tips.

- Alles over Safari
- Handige tips voor Safari op iPhone en iPad
- De beste Safari-extensies
- Adresbalk in Safari boven of onder
- Favoriete websites openen met Safari op iPhone en iPad
- Websites vertalen via Safari
- Zo werkt de Safari-leeslijst
- Safari-tabbladen sluiten doe je zo
- Safari-wallpaper op de Mac instellen
- Zo werkt de Safari-startpagina
- Safari-privacyrapport
- Privémodus in Safari
- Safari-profielen gebruiken



Deze ontwikkeling juich erg toe.
Ik hoop alleen niet dat ze de drempel erg hoog maken want het blijft tenslotte een bedrijf die geld moet verdienen!
Wauw, dit is heftig nieuws.
Er was inderdaad “app-fatigue” ontstaan door de miljoenen apps en de matige UI van de AppStore (wat door Phil Schiller aangepakt zou worden, maar dat heeft weinig of geen verschil gemaakt), waardoor je als kleine/beginnende developer nog altijd weinig kans hebt om op te vallen en het zoeken ook zo ontzettend slecht en amateuristisch is.
Dat kan je via het web dus straks zelf en veel slimmer aanpakken.
Maar als dat aanslaat is het ook het (begin van het) einde v.d. AppStore, en verliest Apple de controle, te beginnen met gratis apps. Maar als er nieuwe betaalwegen komen ook betaalde apps…
Dat heeft enorme financiële gevolgen voor Apple, maar ook een enorme impact op security en privacy.
Dus ik denk dat naast de Spotify’s van deze wereld phishing- en andere criminelen hier wel erg blij van worden…
Dus ik kan me eerlijk gezegd niet voorstellen dat Apple dit zou willen (toelaten)…het gemak van apps publiceren neemt toe maar de kwaliteit kan alle kanten opvliegen.
Laat Apple maar eerst Webkit naar de Apple TV en de Apple Watch brengen. Zodat er voor deze apparaten makkelijker iets te programmeren is.
Het heeft voor en nadelen.
Voor sommige toepassingen zal het handig zijn net zoals die “ei-check” omdat je dan niet met reviewtijden zit.
Enkel heeft het ook weer een nadeel ivm met de vele malafide websites.
En op sommige toepassingen blijft native beter dan een web(-app/-site)
Webapps die net zo goed/snel functioneren als een native App.
Wel eens van de rabobank App gehoord????
Ik heb altijd geloofd dat websites de nieuwe apps worden. Want alle ontwikkelingen wijzEn die kant op. Het is echter alleen wel zo dat er 1 collectief moet gaan komen waar al die app links in gaan staan… ill say: the appstore lives on!