Wat is WebP?
WebP is een relatief nieuw type afbeelding, ontwikkeld door Google. Het werd aangekondigd in 2010 en biedt lossy én lossless compressie. Het kan bovendien dienstdoen als vervanger voor animated GIFs, omdat animatie mogelijk is. Het grootste voordeel is dat het minder ruimte in beslag neemt dan JPG- en PNG-bestanden. Vergeleken met JPEG is WebP zo’n 25%-35% kleiner terwijl je dezelfde kwaliteit behoudt. Safari biedt er ook ondersteuning voor. Maar als je een plaatje in WebP-formaat opslaat of in een document wilt gebruiken zul je vaak zien dat apps van derden er niet mee kunnen omgaan. Je zult moeten converteren.
Uiteraard mag je niet zomaar foto’s van internet halen en op je eigen website gebruiken. Voor privégebruik is meer toegestaan. Hoe dit precies zit lees je in ons artikel auteursrecht op Instagram en in het boek #contentrecht van Charlotte Meindertsma.
Welke browsers ondersteunen WebP?
Wil je afbeeldingen in WebP-formaat bekijken, dan is er keuze genoeg. De browsers Chrome, Firefox en Microsoft Edge bieden er allemaal ondersteuning voor. Apple volgde wat later: sinds Safari 14 (in macOS Big Sur, zie hieronder) kun je ook in de eigen browser de afbeeldingen bekijken.
Klik je met de rechtermuisknop op een WebP-afbeelding, dan zul je merken dat maar een beperkt aantal softwareprogramma’s wordt getoond. Photoshop ontbreekt bijvoorbeeld.
WebP omzetten naar JPG met snelle taken
De snelste manier om een WebP om te zetten naar JPG is, door snelle taken te gebruiken.
- Klik met de rechtermuisknop op de afbeelding.
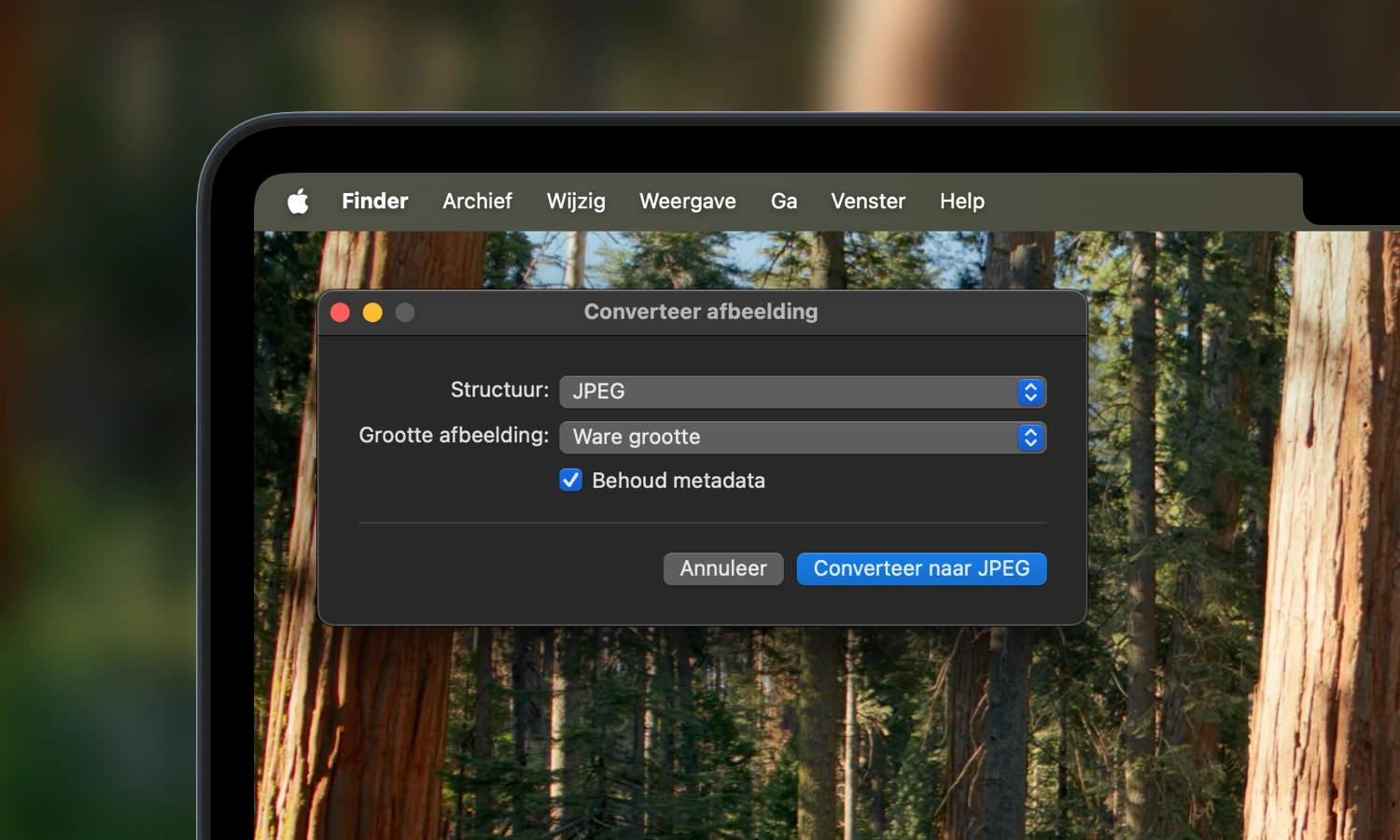
- Kies daarna Snelle taken > Converteer afbeelding.
- Kies JPG en selecteer de gewenste beeldkwaliteit. Klaar!
Simpelweg de extensie .webp veranderen in .jpg werkt ook: dit doe je door met de rechtermuisknop op de afbeelding te klikken en voor ‘Wijzig naam’ te kiezen. Hiervoor moet de extensie wel zichtbaar zijn. Zie je hem niet? Dan moet je eerst via de menubalk onder Finder > Instellingen > Geavanceerd de optie Toon alle bestandsnaamextensies inschakelen.
WebP omzetten naar JPG in Voorvertoning
WebP neemt zo weinig ruimte in, omdat wordt ‘voorspeld’ welke kleur de omliggende pixels van een bepaalde pixel zullen hebben. Daarmee kun je de data van één pixel meermaals gebruiken en dat kost minder opslagruimte.
Het beste is dus om WebP-afbeeldingen gewoon zo te laten. Maar lukt het niet om ze in een andere app of in een document te gebruiken, dan kun je ze ook omzetten met software die standaard op elke Mac aanwezig is: Voorvertoning.
Zo werkt het:
- Open de afbeelding met Voorvertoning.
- Klik in het menu op Archief > Exporteer.
- Selecteer het bestandsformaat dat je wilt gebruiken, bijvoorbeeld JPG. Kies ook de beeldkwaliteit en dergelijke.
- Klik op Bewaar als je klaar bent.
Je zou hier ook kunnen kiezen voor PNG, TIFF en PDF. Zoals je in de afbeelding hierboven hebt gezien zou je ook apps als Pixelmator kunnen gebruiken om je WebP-afbeelding te openen en vervolgens te exporteren naar een ander formaat.
Gebruik je liever een gespecialiseerde app, dan is er bijvoorbeeld Webp Converter.
WebP naar JPG omzetten met online tools
Je hoeft geen speciale software te installeren om WebP naar JPG om te zetten. Er zijn allerlei online tools waarmee het kan. Dit kan een uitkomst zijn als je niet op een Mac zit. Een voorbeeld is cloudconvert.com. Deze dienst is makkelijk in gebruik en toont geen reclames.
Je kunt hier de beeldkwaliteit, hoogte en breedte en andere eigenschappen instellen. Ook kun je meteen opslaan naar Google Drive, zodat je ze in je Google-documenten kunt gebruiken. Het mooie hiervan is dat je meerdere (zelfs tientallen WebP-afbeeldingen) tegelijk kunt uploaden en in één klap converteren.
Screenshots maken van WebP
Dit is de minst ruimtebesparende oplossing, maar het kan een uitkomst zijn als alle andere opties even niet lukken. Je zou een screenshot kunnen maken van de WebP-afbeelding die je op een webpagina ziet. Standaard zal macOS de afbeelding opslaan als PNG, dat veel meer ruimte inneemt dan JPG. Het werkt door Cmd + Shift + 4 op het toetsenbord in te drukken, maar je zou ook tools zoals Skitch, CleanShot en dergelijke kunnen gebruiken. Hierin kun je instellen dat je altijd in JPG-formaat wilt opslaan. Je vindt de schermafbeelding op je bureaublad of op een zelfgekozen locatie.
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!