Zie je een interessant effect op een website en wil je weten hoe het is gemaakt? Dan kun je de broncode van een website bekijken. Op de Mac is dat heel eenvoudig, maar op iPhone en iPad zul je een app of een speciaal trucje ervoor moeten gebruiken.
Broncode van een website bekijken op de Mac
Als je in Safari op de Mac de broncode van een webpagina wilt bekijken, dan is dat heel eenvoudig. Zo werkt het:
- Open de gewenste website in Safari.
- Kies in de menubalk Ontwikkel > Toon paginabron.
Is het Ontwikkel-menu niet zichtbaar? Dan zul je eerst het ontwikkelmenu moeten activeren:
- Ga naar Safari > Instellingen.
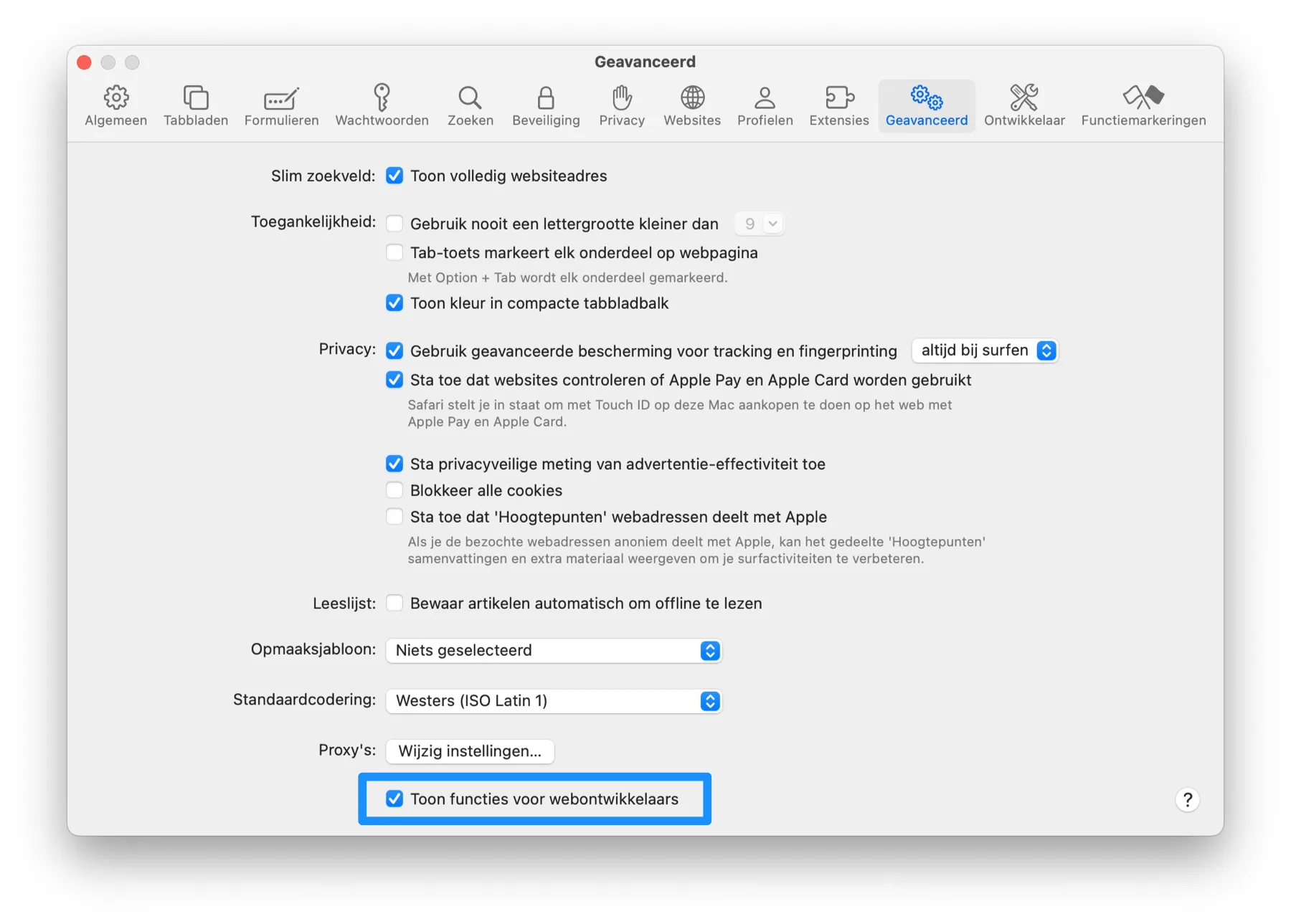
- Ga naar het tabblad Geavanceerd.
- Zet onderaan het scherm een vinkje bij Toon functies voor webontwikkelaars.

In je menubalk zul je nu de optie Ontwikkel zien. Vanaf nu kun je op elke webpagina naar Ontwikkel > Toon paginabron gaan om te zien hoe de HTML-code eruit ziet. Je kunt ook de toetscombinatie Option + Command + U gebruiken. De broncode verschijnt nu in een apart venster onderin het scherm. Je kunt ook de eerder genoemde methode met de rechtermuisklik gebruiken en Toon paginabron kiezen (of Inspecteer element) als je de code van een specifiek onderdeel wilt bekijken.
Broncode bekijken op iPhone en iPad
Op de iPhone en iPad werkt het iets anders, omdat je daar geen uitgebreide menu-opties hebt. Zo werkt het voor Safari op de iPhone en iPad:
- Open een willekeurige webpagina in Safari op iPhone of iPad.
- Tik op de deelknop en kies Voeg bladwijzer toe.
- Geef de bladwijzer een herkenbare naam zoals ‘Toon broncode’.
- Tik op Bewaar en ga naar de website die je wil inspecteren.
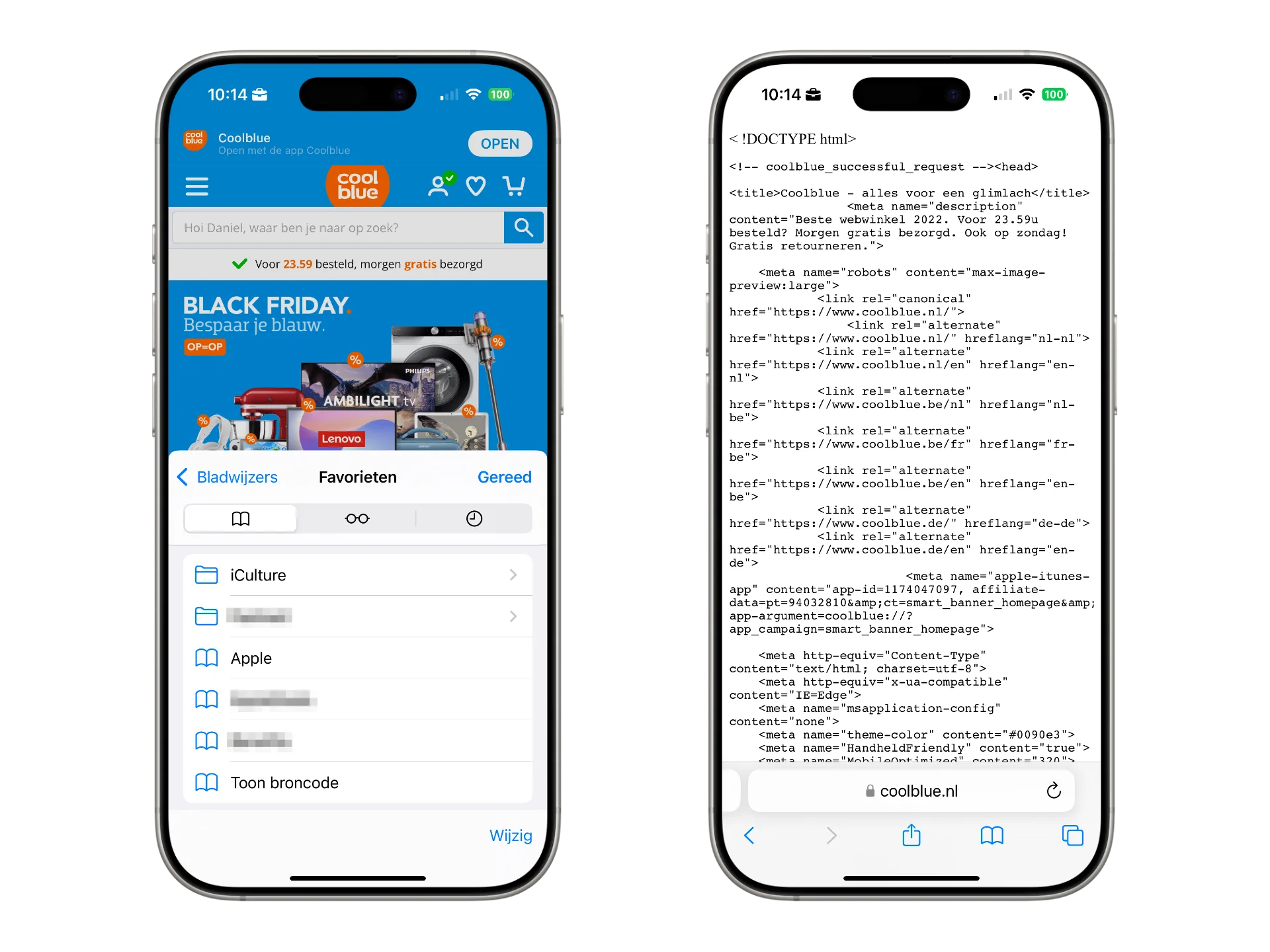
- Kies het Bladwijzer-symbool (boek) in de knoppenbalk, tik dan op het kleine boekje en kies vervolgens Wijzig.
- Open de ‘Toon broncode’-bladwijzer die je zojuist hebt gemaakt.
- Plak in het tweede veld (waar nu de website staat) de JavaScript-code die je hieronder ziet. Of kopieer het uit dit tekstbestand. Zorg ervoor dat je de oorspronkelijke website eerst weghaalt uit het tekstveld.
javascript:(function(){var a=window.open('about:blank').document;a.write('< !DOCTYPE html><html><head><title>Source of '+location.href+'</title><meta name="viewport" content="width=device-width" /></head><body></body></html>');a.close();var b=a.body.appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();

Je kunt nu naar elke webpagina gaan en de broncode ervan bekijken in Safari en Chrome, zowel op iPhone als iPad. Telkens wanneer je op Bladwijzers > Toon paginabron tikt krijg je de broncode te zien.
Broncode van website bekijken met apps
Er zijn ook apps waarmee het kan, zoals View Source en Source for Webpage. Met deze apps kun je HTML, CSS en JavaScript bekijken. Soms zit er ook een Safari-extensie voor iOS in zodat je bepaalde termen kunt laten markeren. Met dergelijke apps gaat het nog makkelijker: je vult een URL in en ziet meteen de broncode.
- Source 3 (€0,99, iPhone/iPad, iOS 15.0+) – Een eenvoudige app om broncodes te bekijken.
- View Source (Gratis, iPhone, iOS 9.0+) – Deze app is gratis, maar ook al jaren niet bijgewerkt.
Smaakt dit naar meer? Probeer dan eens de experimentele Safari functies op je iPhone en test nieuwe technologie!
Taalfout gezien of andere suggestie hoe we dit artikel kunnen verbeteren? Laat het ons weten!